Call of Duty: Warzone Mobile
Activision/Solid State Studios
UI Artist | 2022-2024
UI Artist | 2022-2024
Apps utilized for this project:
2022 was the year Activision/Solid State Studios recognized my capabilities and brought me on board as UI Artist for the newly released free-to-play multi-player battle royale title Call of Duty: Warzone Mobile (WZM). An exciting new mobile addition to the C.o.D. franchise, touting never-before-seen cross-progression between a player's Warzone and/or Modern Warfare console/PC account; meaning the progress made and items collected on a player's mobile device carried over to the player's console account (or vice-versa).
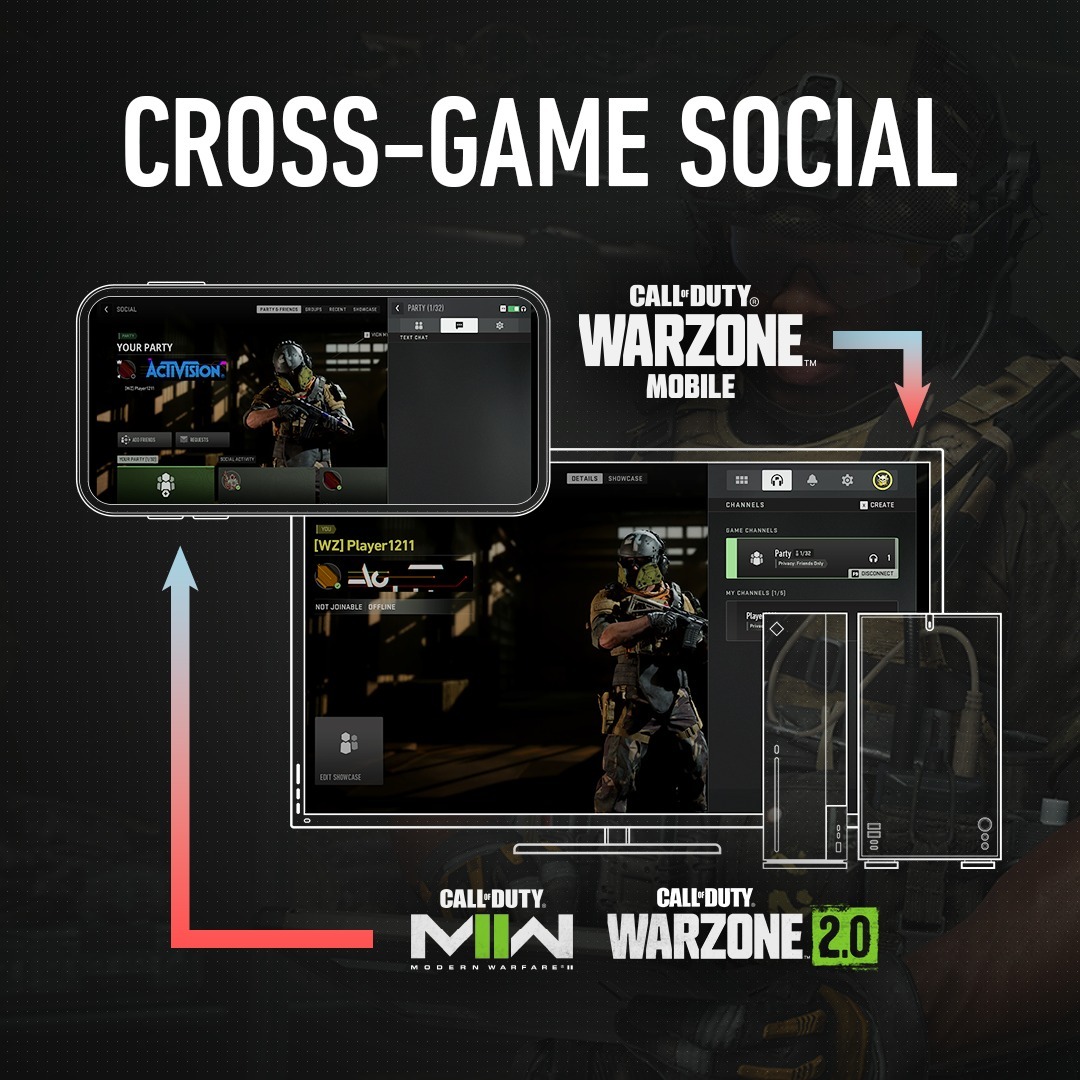
I personally contributed to the Live Ops, Social and Commerce workstream teams, creating dynamic UI layouts for Weekly Events, The Keep (Lucky Draw / gacha), The Store and also making UI layout adjustments in-game for front-end social features like Party Invites and Channels/Messaging. In addition I participated in bi-weekly sprints, fixed UI bugs and generally assisted the engineering team with bringing features into the game in a timely matter.
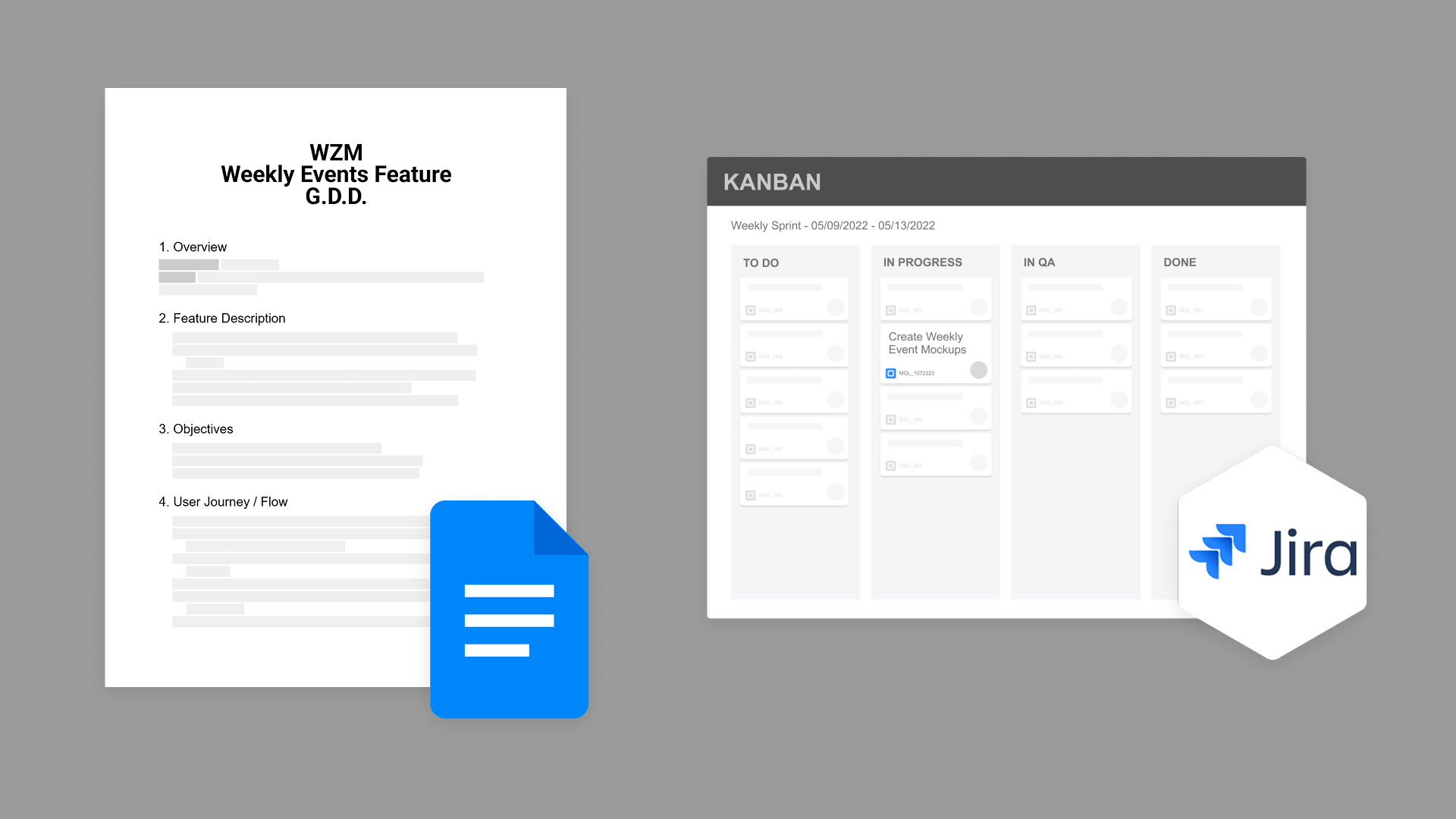
This role required extensive mockup work almost exclusively in Figma. Turning UX wireframes into high-fidelity UI mockups and working prototypes, exporting UI elements for our engineers (or perhaps myself) to implement directly into the game via Call of Duty's proprietary IDE (utilizing the LUA/LUI code framework), testing directly on a PC simulator or various Android/iOS mobile devices, then submit final code changes for a swarm review (Helix) to get approval from peers before officially committing them via Perforce (P4V). Afterwards attach a changelist number to the appropriate task's JIRA ticket and close it out.
My most notable (publicly released) contributions to the WZM project are as follows:
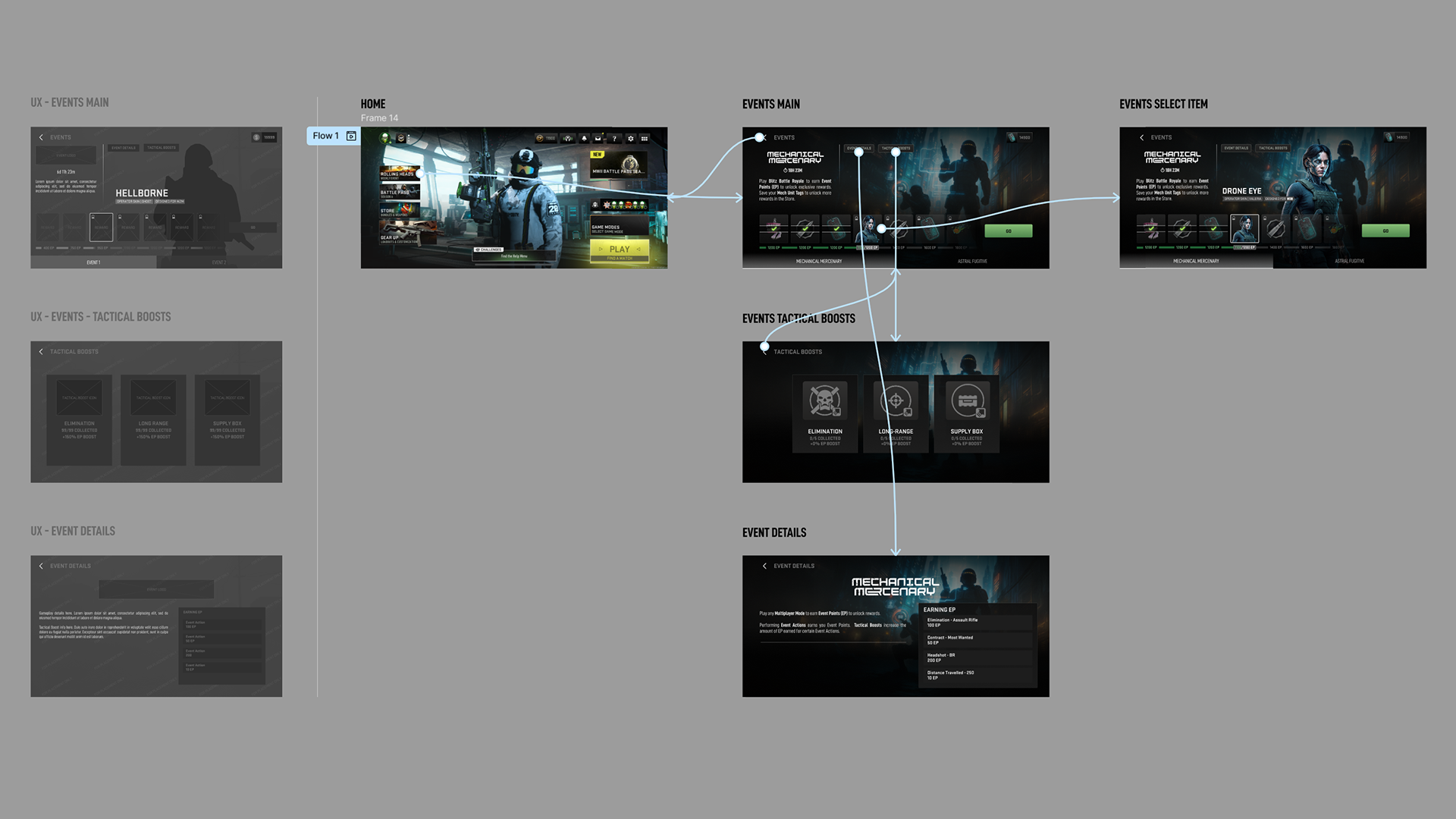
My main challenge here was being limited to a non-native "web view"/HTML container, which essentially meant the Weekly Events feature was a basic webpage with no ability to display 3D elements, so I creatively used 2D bitmap images and CSS animations to liven up the feature. The benefit to using HTML/CSS/web tech for Events was the ability to make live changes or updates on the fly without uploading a whole new version of the game to Google Play/App Store.
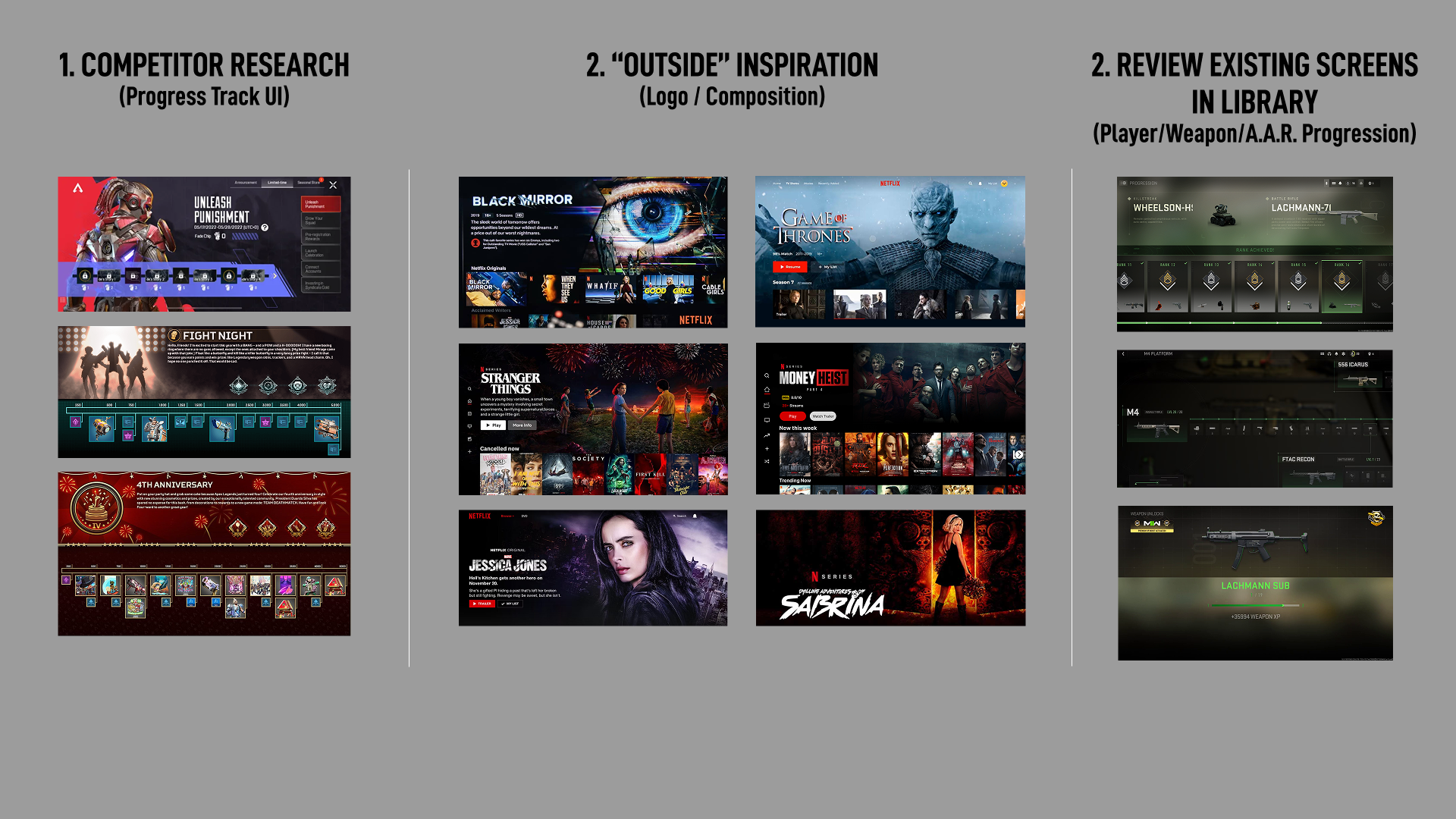
Events Pipeline Overview
I personally contributed to the final layout design, spin/reward animations and screen transitions. The main challenge for UI was getting players to understand the feature instantly and engage, without being too flashy or "extra", or perhaps being perceived as a gimmick or feel like a gambling device within the game.
Since we also offered bundles from mainline (console/PC) Call of Duty, a big challenge was working with their pre-rendered bundle images and getting them to display nicely alongside our mobile-only offerings.
I personally contributed to the Live Ops, Social and Commerce workstream teams, creating dynamic UI layouts for Weekly Events, The Keep (Lucky Draw / gacha), The Store and also making UI layout adjustments in-game for front-end social features like Party Invites and Channels/Messaging. In addition I participated in bi-weekly sprints, fixed UI bugs and generally assisted the engineering team with bringing features into the game in a timely matter.
This role required extensive mockup work almost exclusively in Figma. Turning UX wireframes into high-fidelity UI mockups and working prototypes, exporting UI elements for our engineers (or perhaps myself) to implement directly into the game via Call of Duty's proprietary IDE (utilizing the LUA/LUI code framework), testing directly on a PC simulator or various Android/iOS mobile devices, then submit final code changes for a swarm review (Helix) to get approval from peers before officially committing them via Perforce (P4V). Afterwards attach a changelist number to the appropriate task's JIRA ticket and close it out.
My most notable (publicly released) contributions to the WZM project are as follows:
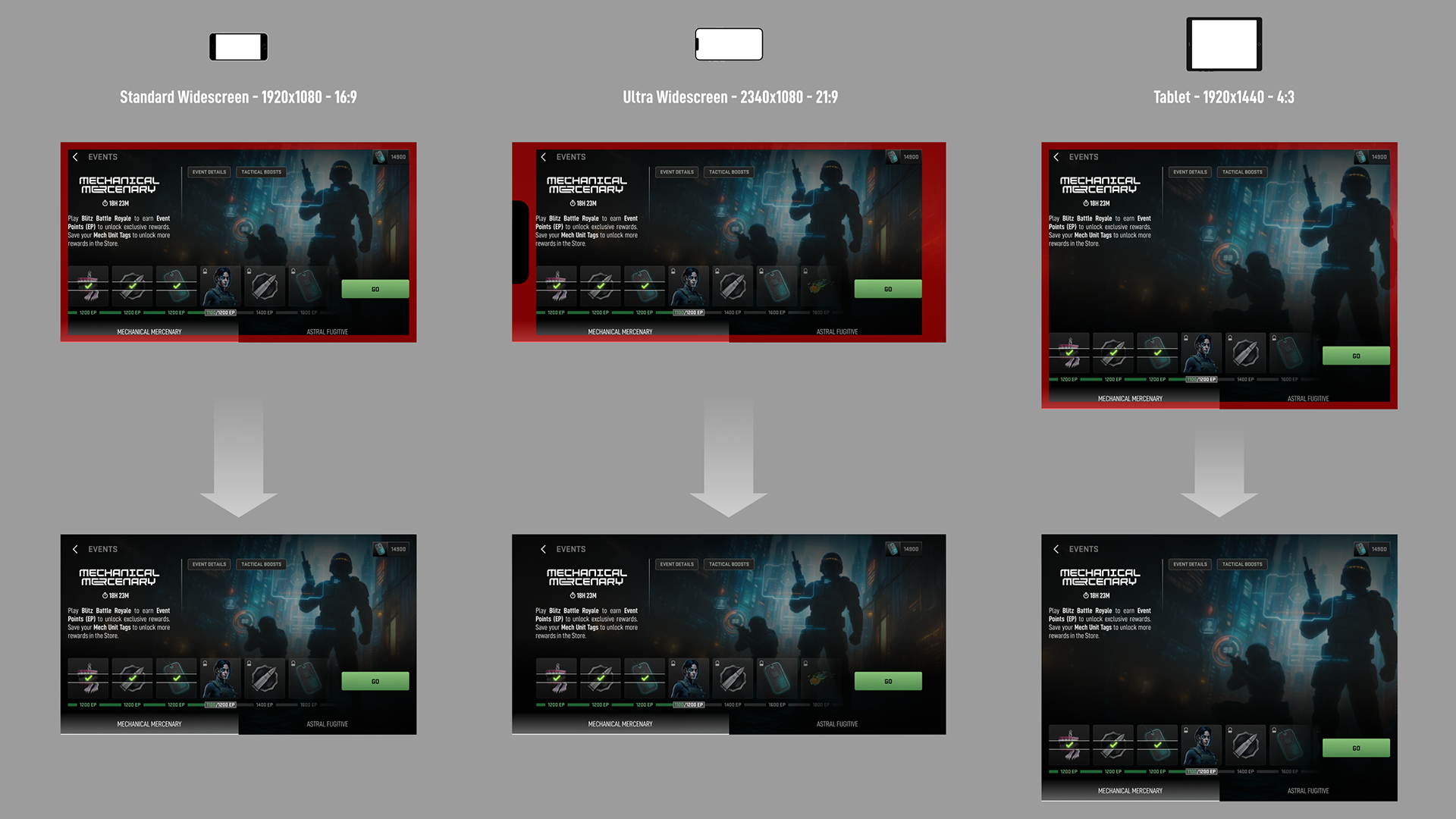
100% Dynamic Layouts (any screen size)
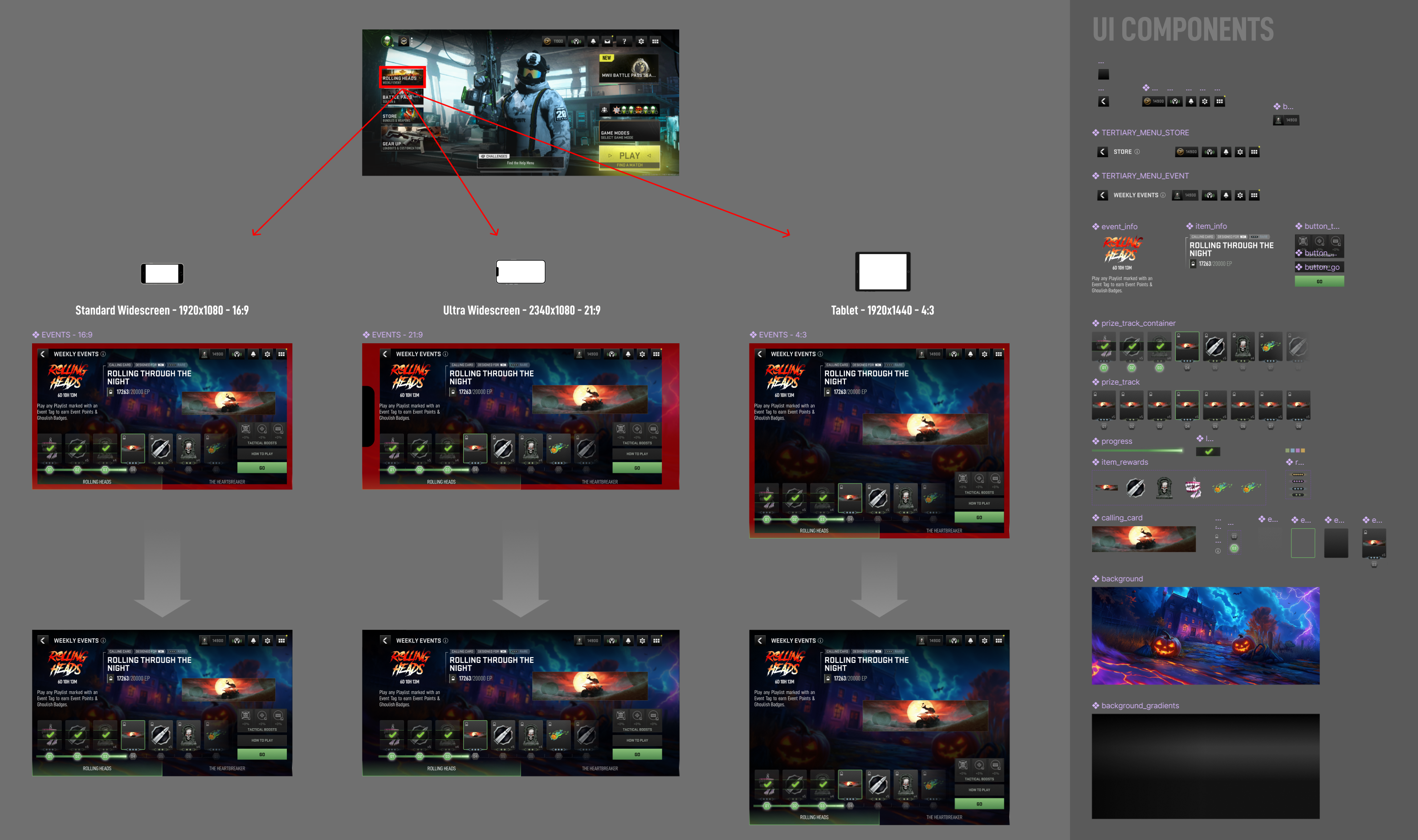
Due to ENDLESS screen sizes available for mobile devices these days, when any new layout or mockup was needed, it was absolutely crucial to design in a fluid way that would auto-adjust and fit to any screen size, yet still look compelling and impactful. It was standard practice for me to provide every mockup in 1920x1080 (16:9 widescreen), 2340x1080 (21:9 ultra widescreen), and 1920x1440 (4:3 tablet screen) sizes.
In addition, it was critical to properly setup and organize components so other designers can utilize them, or easily bring them into our final style guide if needed.
In addition, it was critical to properly setup and organize components so other designers can utilize them, or easily bring them into our final style guide if needed.
Weekly Events
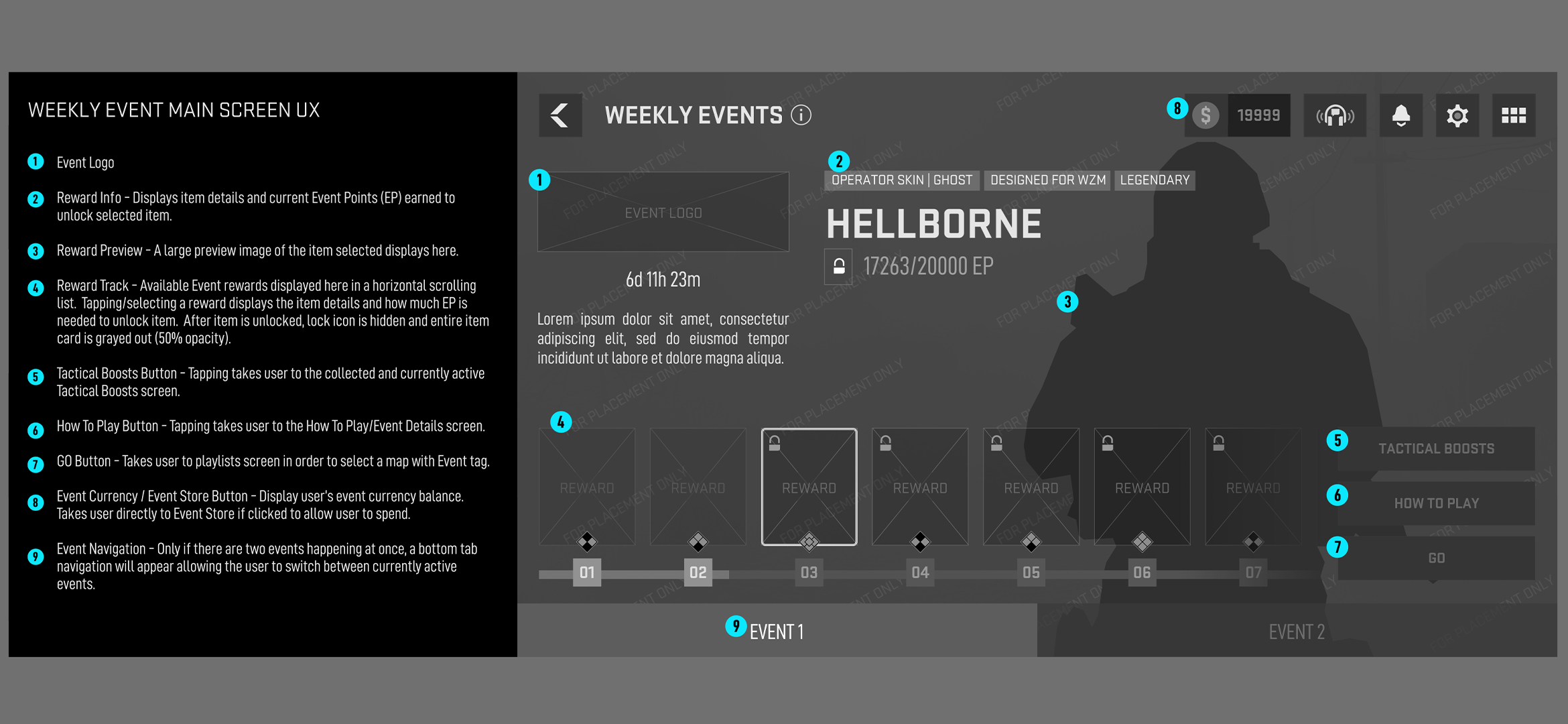
I was tasked with taking a colleague's Event UX wireframes and creating the final UI layout, look and feel. At its core this feature is simply a glorified reward track that only requires the user to play the game as normal (getting headshots, triple kills, finding loot boxes, etc) to earn EP. In other words, Event Points (EP) would be earned alongside Experience Points (XP). No further action is needed from the user to earn these Event rewards.My main challenge here was being limited to a non-native "web view"/HTML container, which essentially meant the Weekly Events feature was a basic webpage with no ability to display 3D elements, so I creatively used 2D bitmap images and CSS animations to liven up the feature. The benefit to using HTML/CSS/web tech for Events was the ability to make live changes or updates on the fly without uploading a whole new version of the game to Google Play/App Store.
Events Pipeline Overview
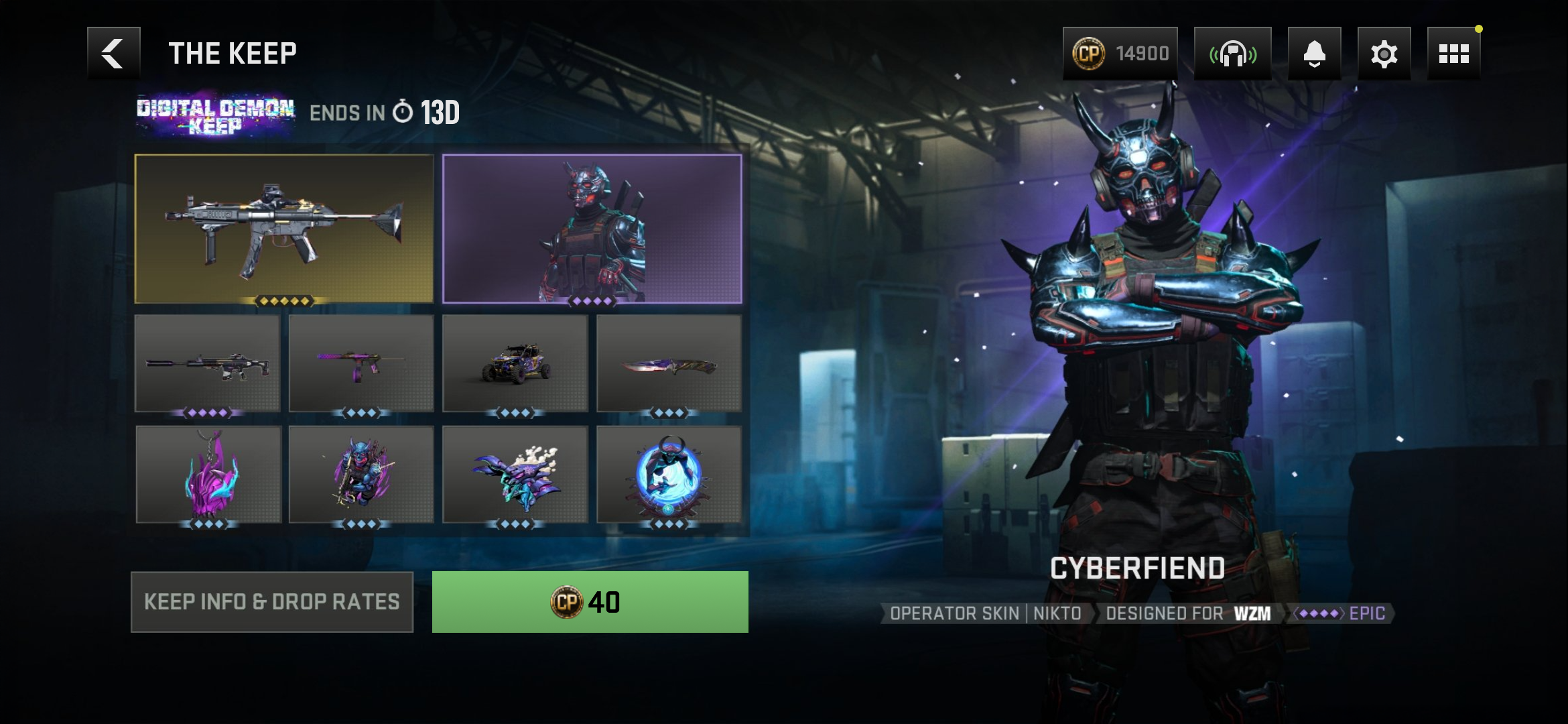
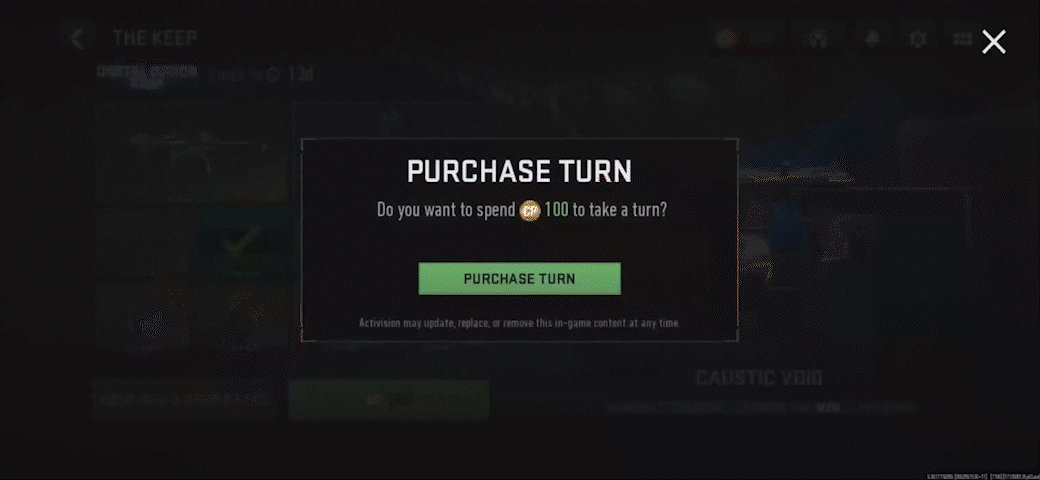
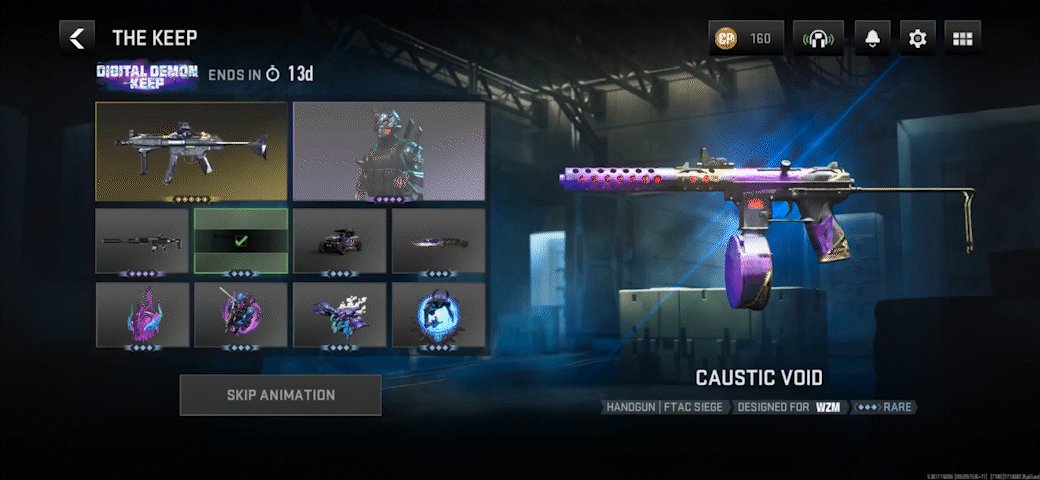
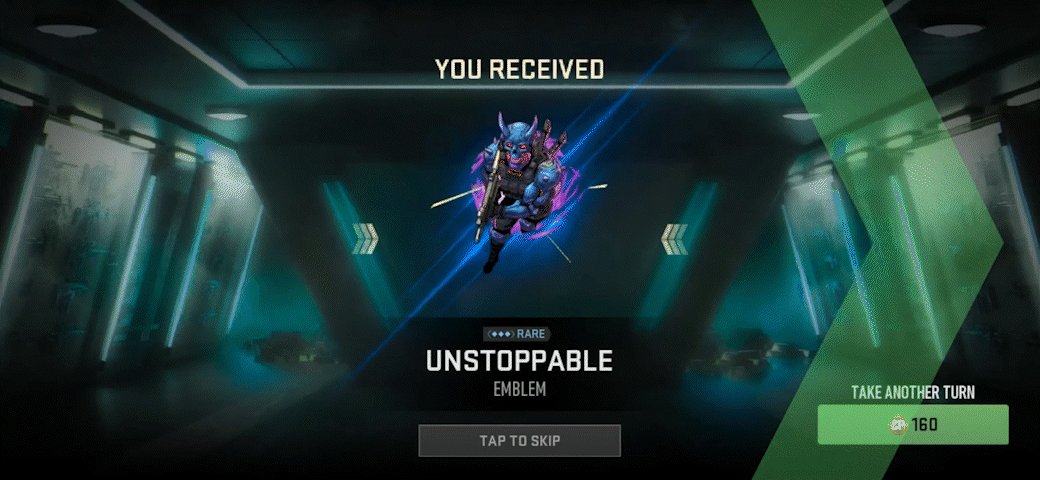
The Keep (Lucky Draw / gacha prize system)
Anticipated to be one of the largest revenue generators for WZM, our Keep feature (more commonly known as a "lucky draw" or "gacha" prize system) went through quite a few iterations before reaching its final form.I personally contributed to the final layout design, spin/reward animations and screen transitions. The main challenge for UI was getting players to understand the feature instantly and engage, without being too flashy or "extra", or perhaps being perceived as a gimmick or feel like a gambling device within the game.
The Store
Just before the global launch of WZM in March 2024, I began working with the Commerce team to bring the UI vision for The Store to life.Since we also offered bundles from mainline (console/PC) Call of Duty, a big challenge was working with their pre-rendered bundle images and getting them to display nicely alongside our mobile-only offerings.
Black Ops 6 Bundle Artwork
As a really cool bonus I had the amazing opportunity to help the Black Ops 6 team with creating bundle artwork pieces before their launch in October 2024. Using a combination of Blender 3D (to pose characters) and MidJourney AI (to quickly create imaginative backgrounds) I had completed four pieces. I was on track to complete artwork for another round of bundles, but unfortunately was let go in the sudden company re-org in September 2024 (external article).In conclusion...
Working on both the WZM and Black Ops 6 projects has not only been a dream come true, but also a fulfilling venture that granted me opportunities to learn, grow and work alongside extremely talented artists and engineers.
You can find all our names on the WZM/Solid State Studios Credits webpage.
Looking forward to the next big thing!
Working on both the WZM and Black Ops 6 projects has not only been a dream come true, but also a fulfilling venture that granted me opportunities to learn, grow and work alongside extremely talented artists and engineers.
You can find all our names on the WZM/Solid State Studios Credits webpage.
Looking forward to the next big thing!
War Commander
KIXEYE, Inc.
Senior UI Artist | 2016-2020
Senior UI Artist | 2016-2020
Apps utilized for this project:
In 2016 KIXEYE proudly hired and promoted me to Senior UI Artist to take the interface reins of War Commander, an established live-ops strategy battle game coded in Flash (ActionScript 3), boasting a healthy 90,000 MAU playing all over the world, mostly via Facebook inside of a web browser on a desktop computer.
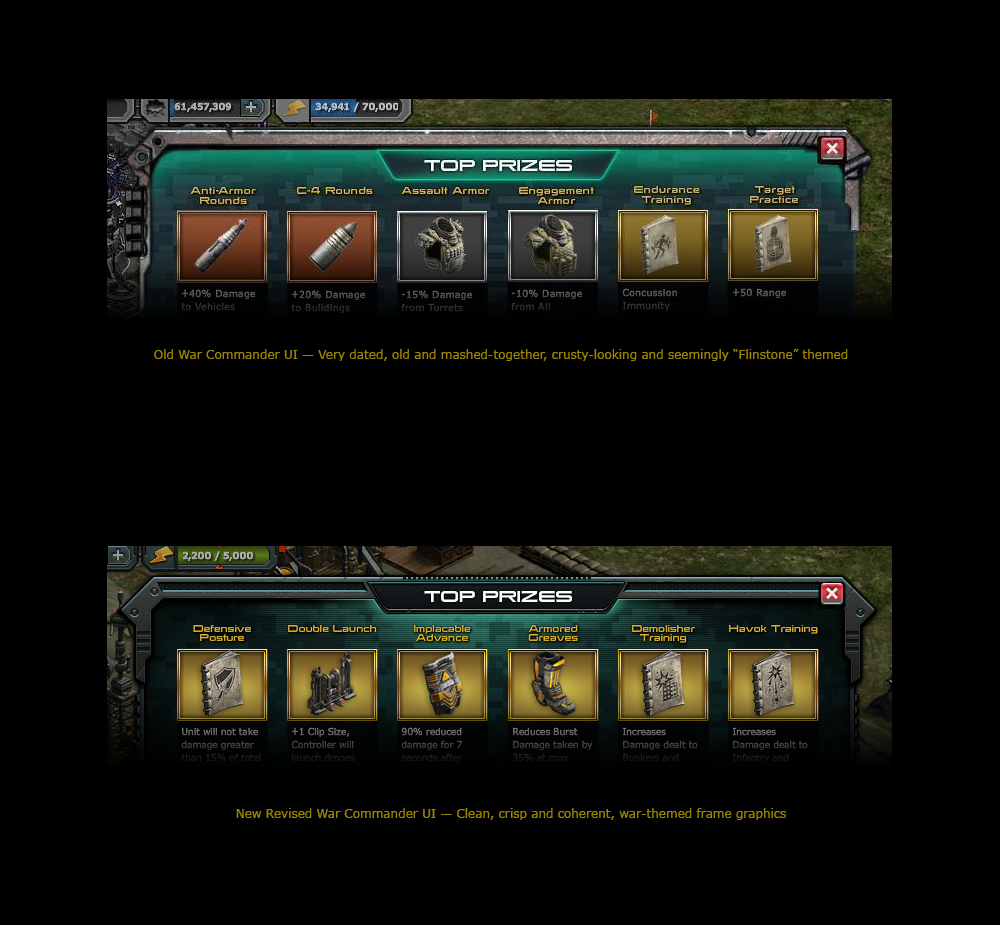
The game's interface needed a serious facelift, and I was given the green light to take the dated-looking "Flinstone" theme and give it the sleek, War Commander look it properly deserved.
My typical weekly workflow included, but was not limited to, using Maya 3D and Photoshop to produce eye-popping bitmap images and icons, compressing and optimizing those images and using Adobe Animate to embed into SWF files, using IntelliJ IDE to make any adjustments to AS3 classes, and committing work via Cornerstone SVN, tagging fellow engineers/devs to review committed code changes in Crucible/Fisheye.
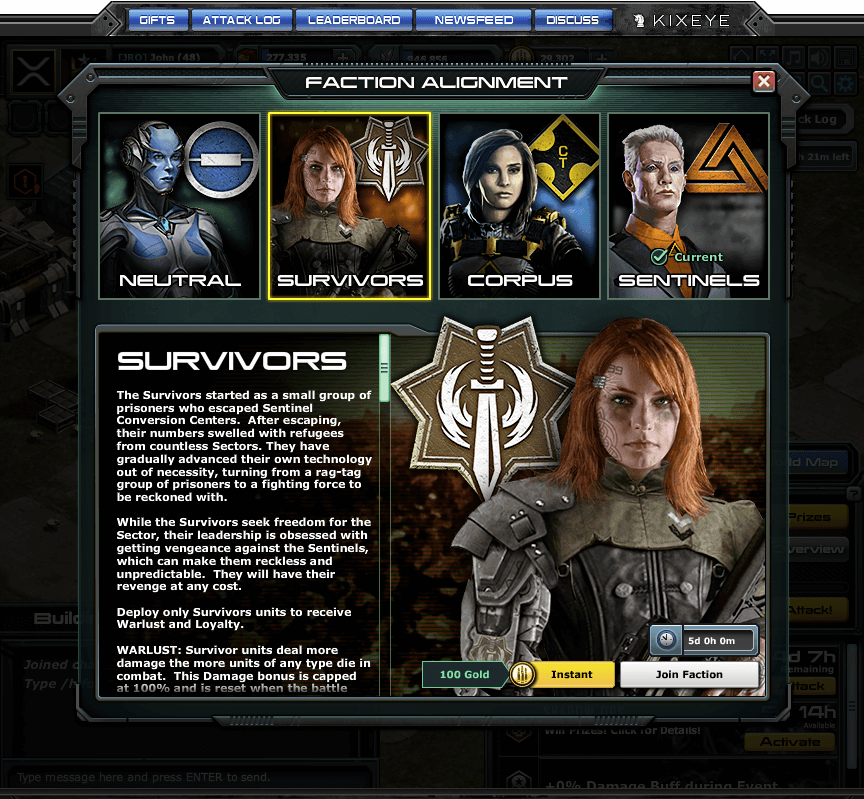
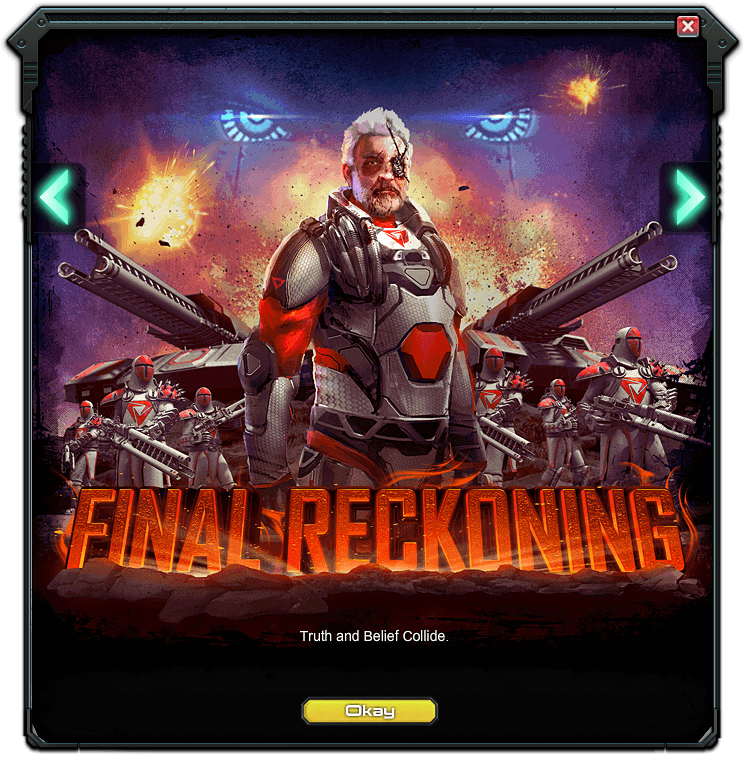
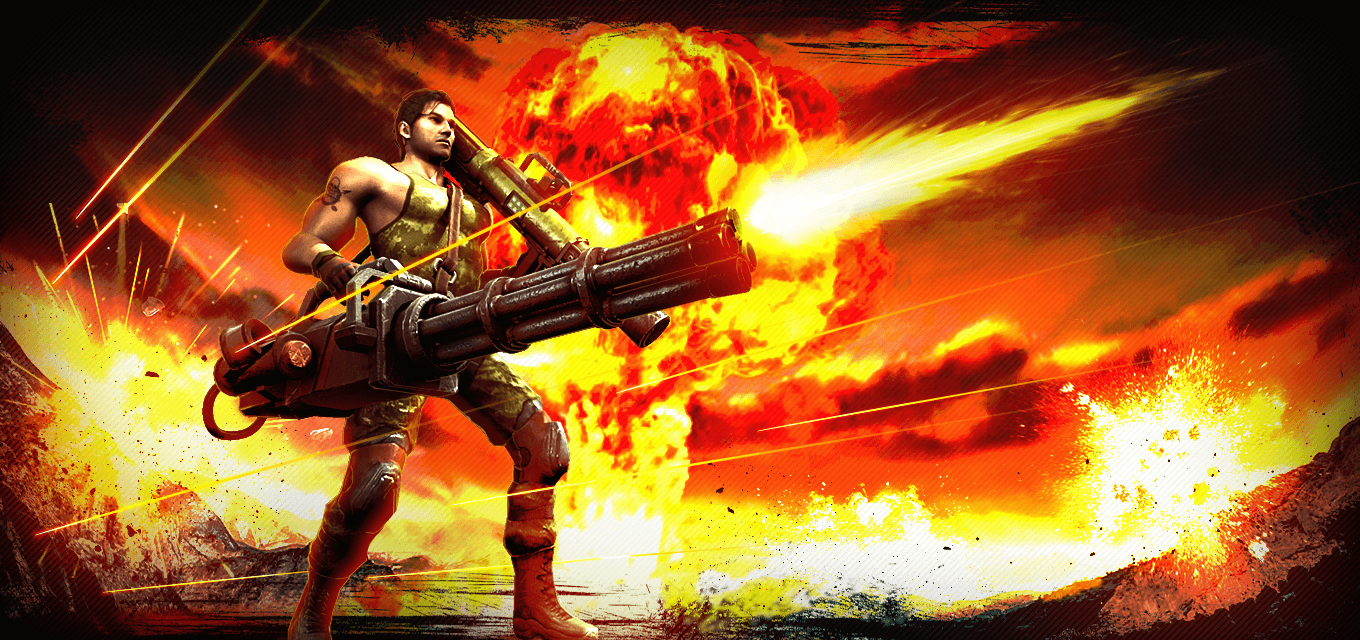
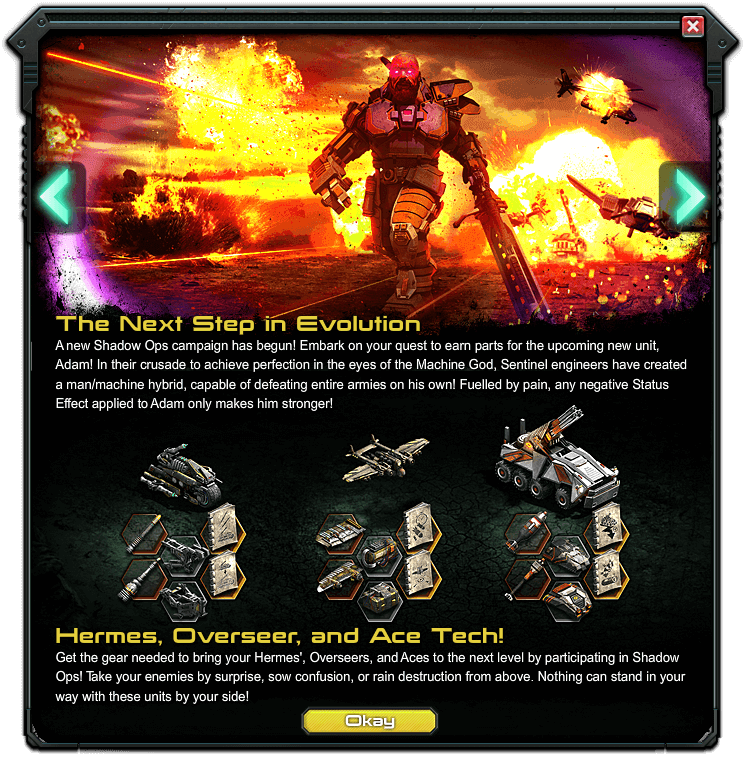
In addition to maintaining a nice, consistent UI design across the entire game, I was also responsible for producing highly-detailed title logos for monthly cadence events, as well as creating exciting 3D art promotional banners.
My artistic skill set allows me to push and even step outside the boundaries of conventional UI concepts, while my extensive experience in coding kept me in close ranks with the full-stack Engineers at KIXEYE.
The game's interface needed a serious facelift, and I was given the green light to take the dated-looking "Flinstone" theme and give it the sleek, War Commander look it properly deserved.
My typical weekly workflow included, but was not limited to, using Maya 3D and Photoshop to produce eye-popping bitmap images and icons, compressing and optimizing those images and using Adobe Animate to embed into SWF files, using IntelliJ IDE to make any adjustments to AS3 classes, and committing work via Cornerstone SVN, tagging fellow engineers/devs to review committed code changes in Crucible/Fisheye.
In addition to maintaining a nice, consistent UI design across the entire game, I was also responsible for producing highly-detailed title logos for monthly cadence events, as well as creating exciting 3D art promotional banners.
My artistic skill set allows me to push and even step outside the boundaries of conventional UI concepts, while my extensive experience in coding kept me in close ranks with the full-stack Engineers at KIXEYE.
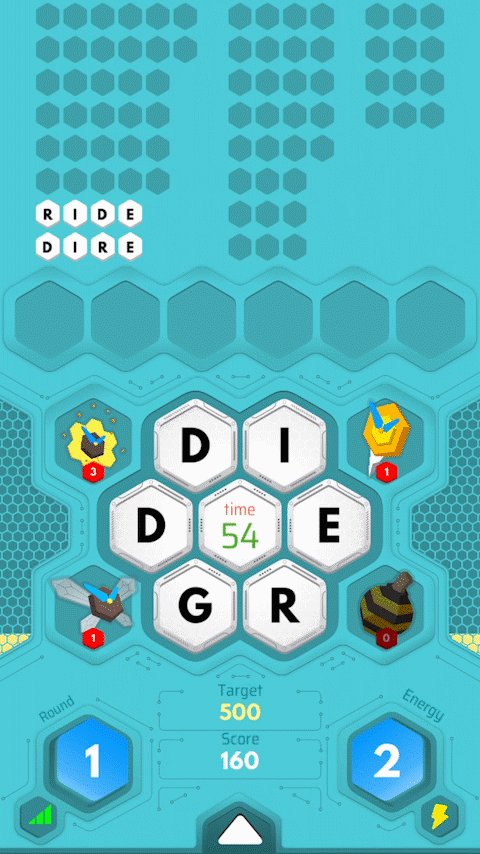
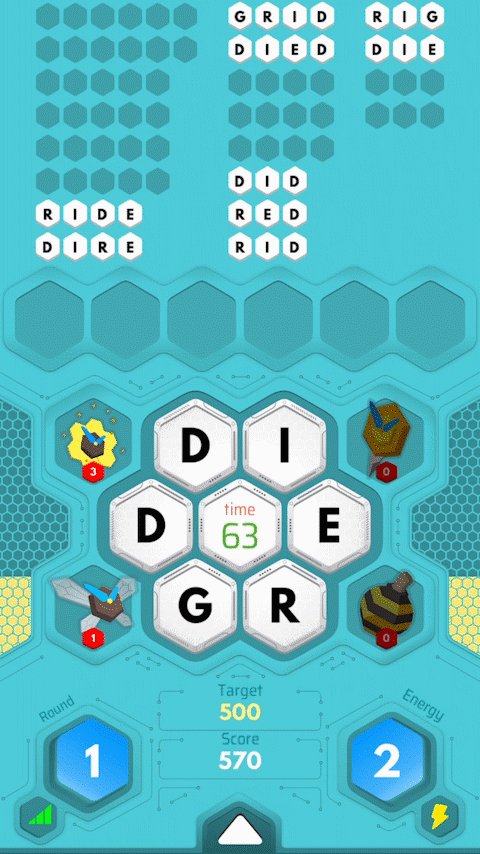
BeeBorgs
Creak Games
Principal UX/UI Designer | 2015-2016
Principal UX/UI Designer | 2015-2016
Apps utilized for this project:
I was Principal UX/UI Designer for the mobile game BeeBorgs, an addicting word-spell game for both Android and iOS.
I was responsible for the entire visual aspect of the game, using Adobe Photoshop and Adobe Illustrator to accomplish wireframing and protoyping all the way to backgrounds and animations and directly implementing some of the core UI in Unity.
Weekly meetings were held with the stakeholders to discuss progress and plan subsequent sprints which resulted in the app being released within six months. Daily communications with the engineering team were conducted via Slack.
I was responsible for the entire visual aspect of the game, using Adobe Photoshop and Adobe Illustrator to accomplish wireframing and protoyping all the way to backgrounds and animations and directly implementing some of the core UI in Unity.
Weekly meetings were held with the stakeholders to discuss progress and plan subsequent sprints which resulted in the app being released within six months. Daily communications with the engineering team were conducted via Slack.
VTuber Karaoke App
Self-Developed
2021
2021
Apps utilized for this project:
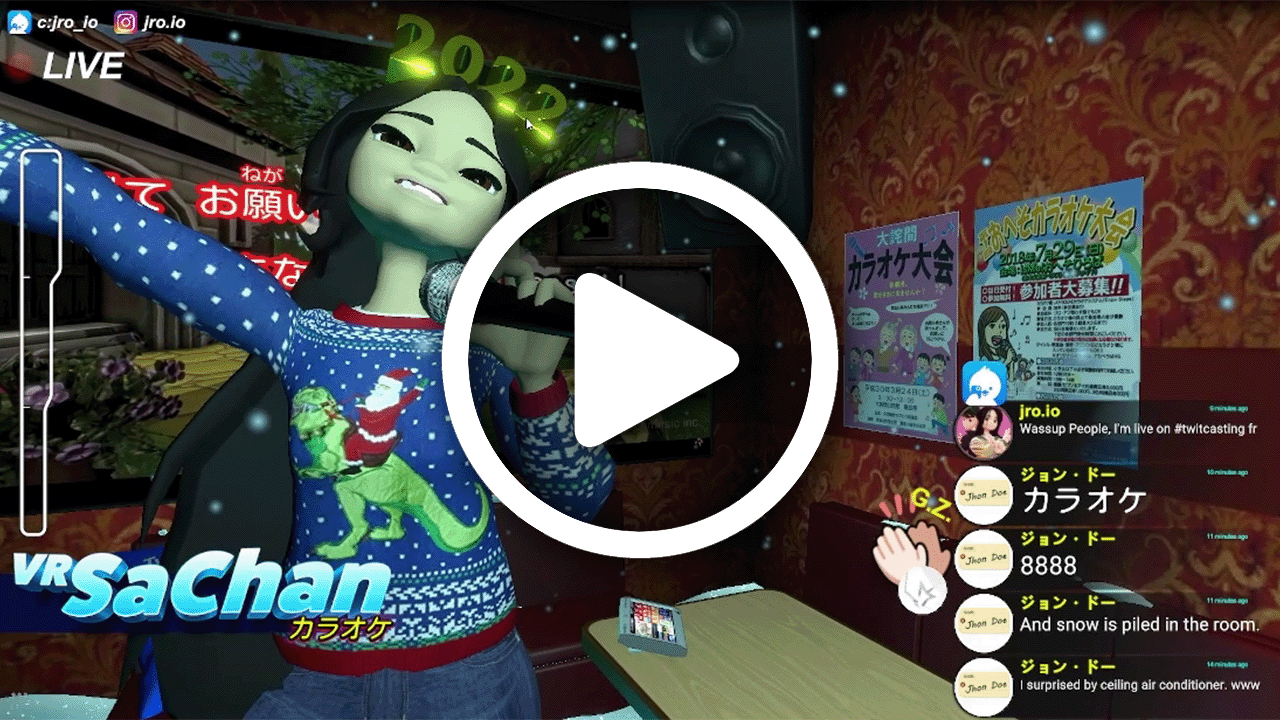
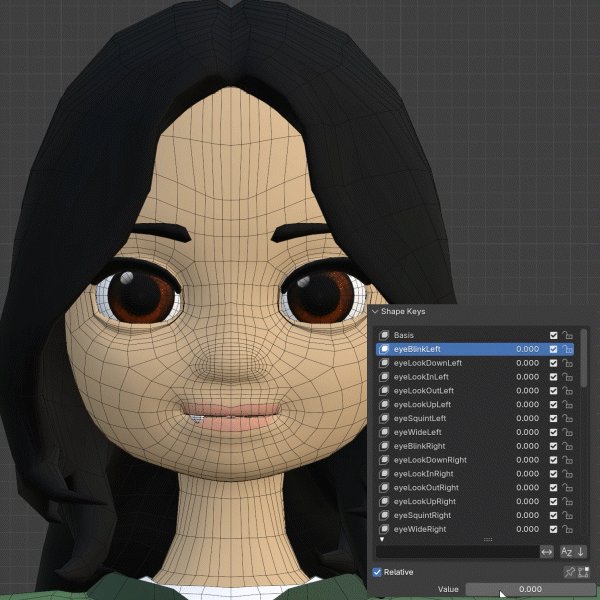
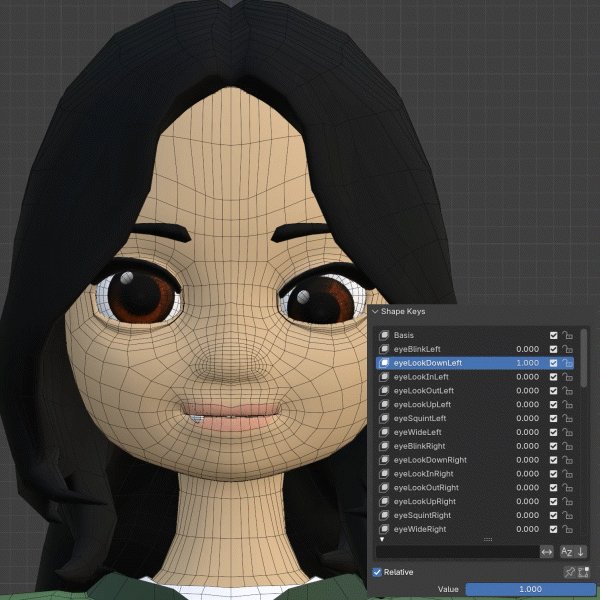
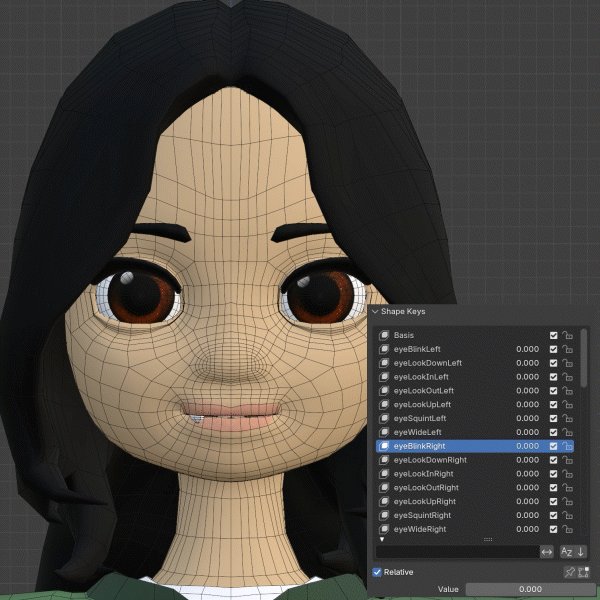
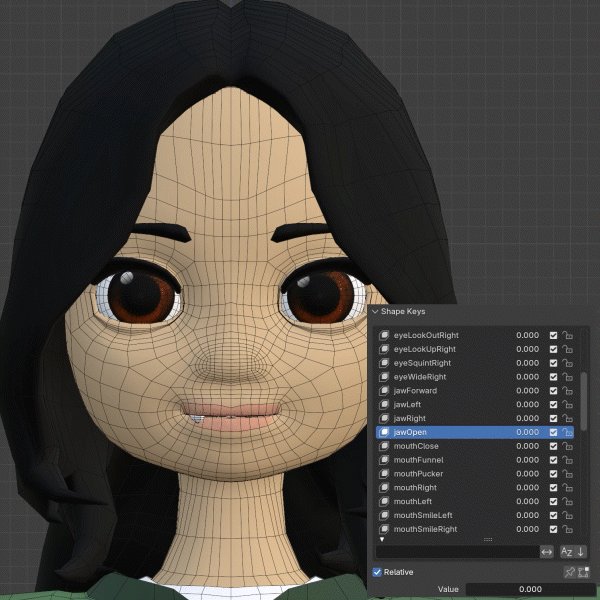
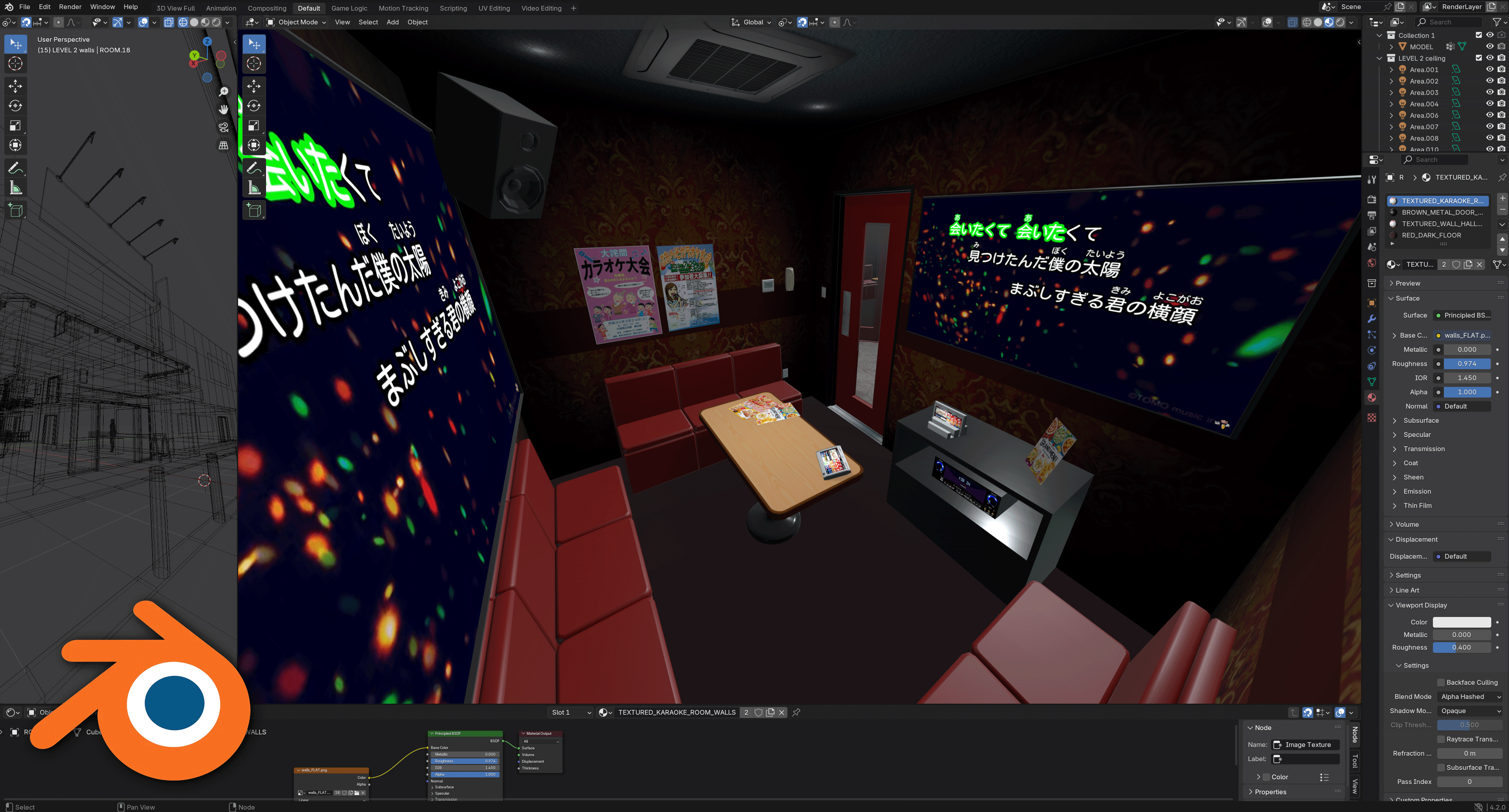
Are you familiar with "v-tubing"? It's a new form of live-streaming while controlling a 3D avatar using VR and face tracking equipment. Love for karaoke and VR brings us this match made in heaven! A personal and dear project that truly showcases all of my skills in one app, from UI to 3D modeling to code writing. So many ways this application can be further explored!
Click here for an in-depth case study of this cool VR app!
Click here for an in-depth case study of this cool VR app!
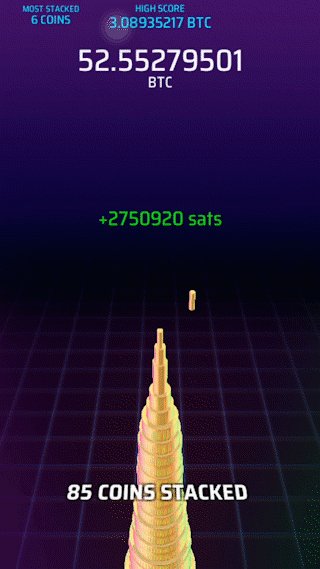
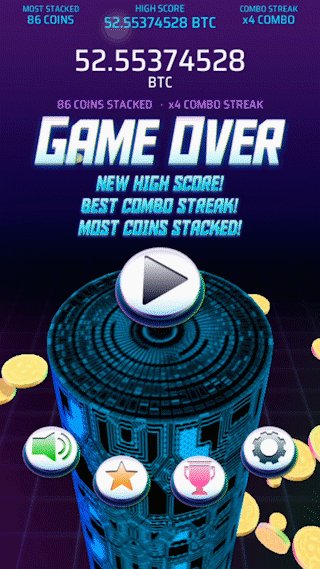
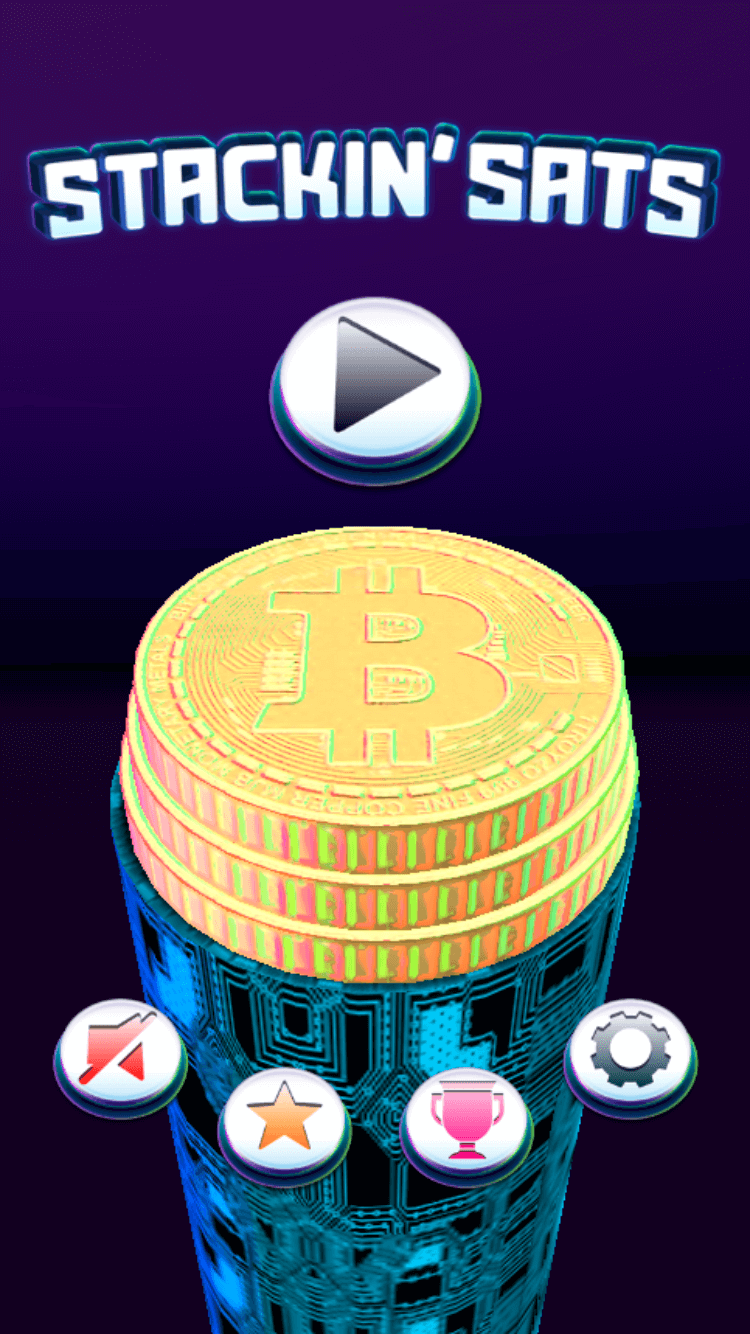
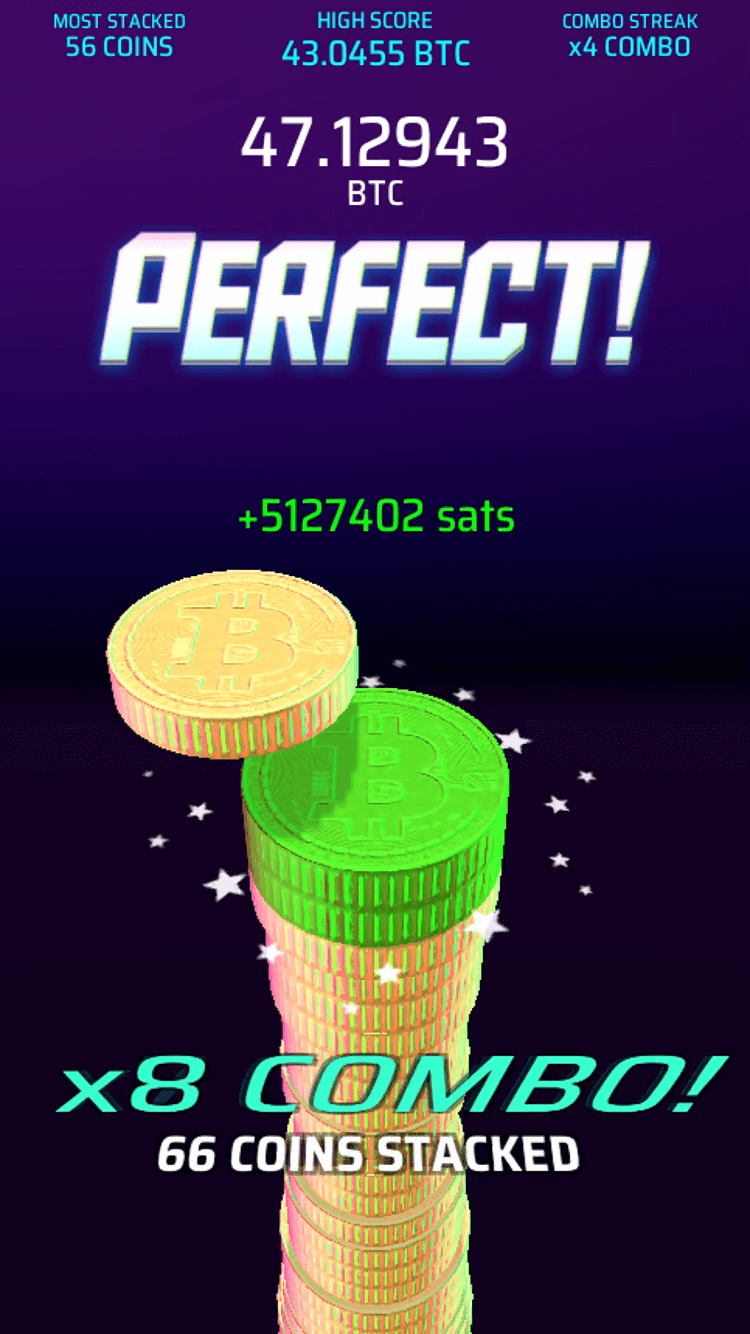
Stackin' Sats
Self-Developed
2020
2020
Apps utilized for this project:
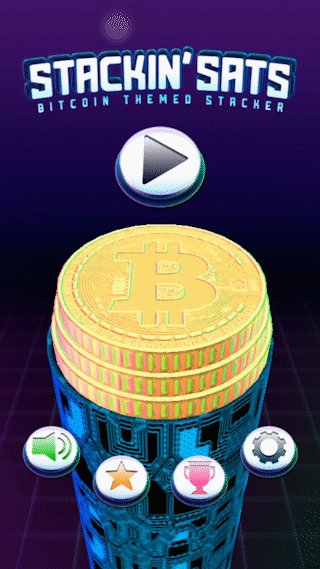
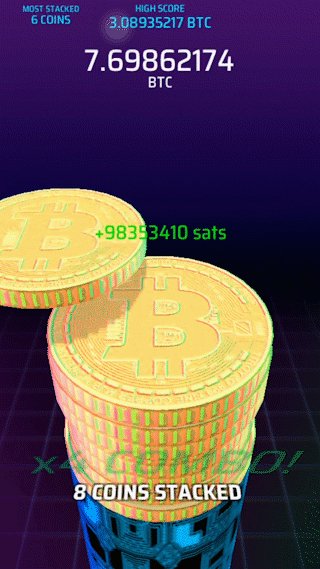
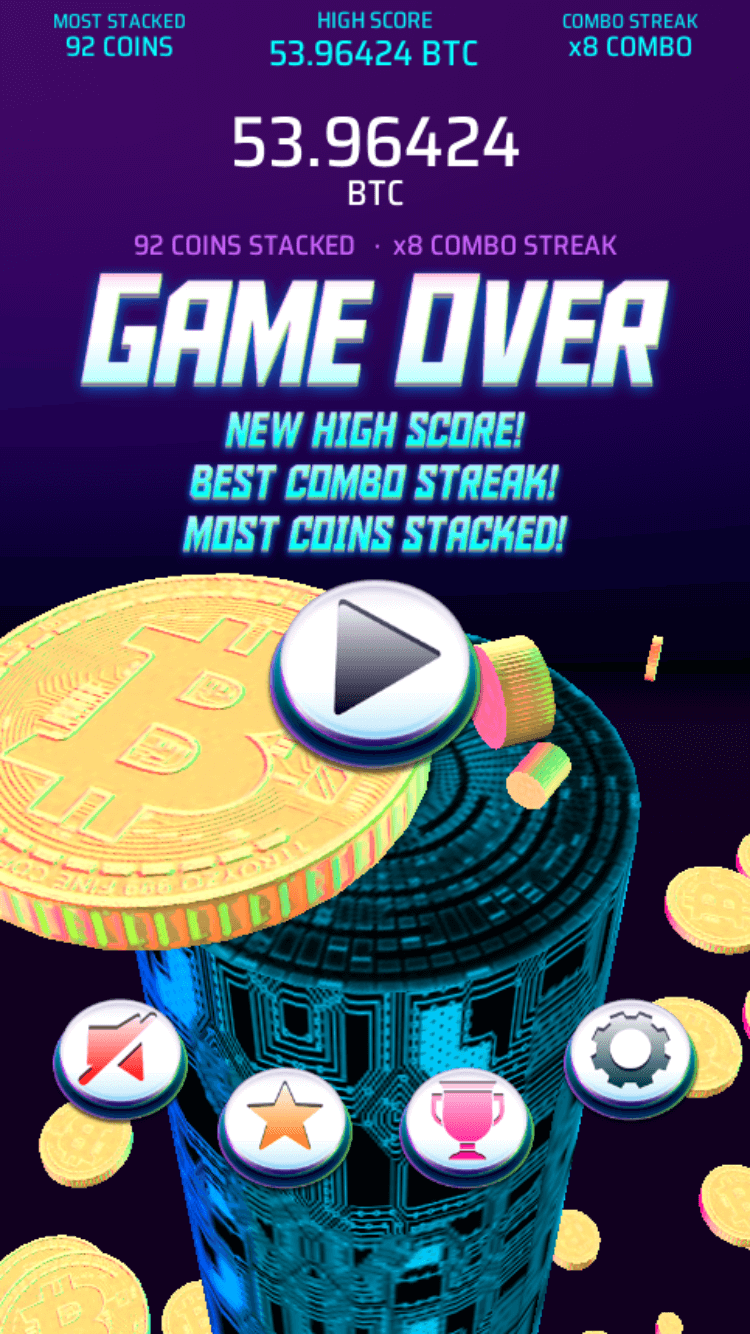
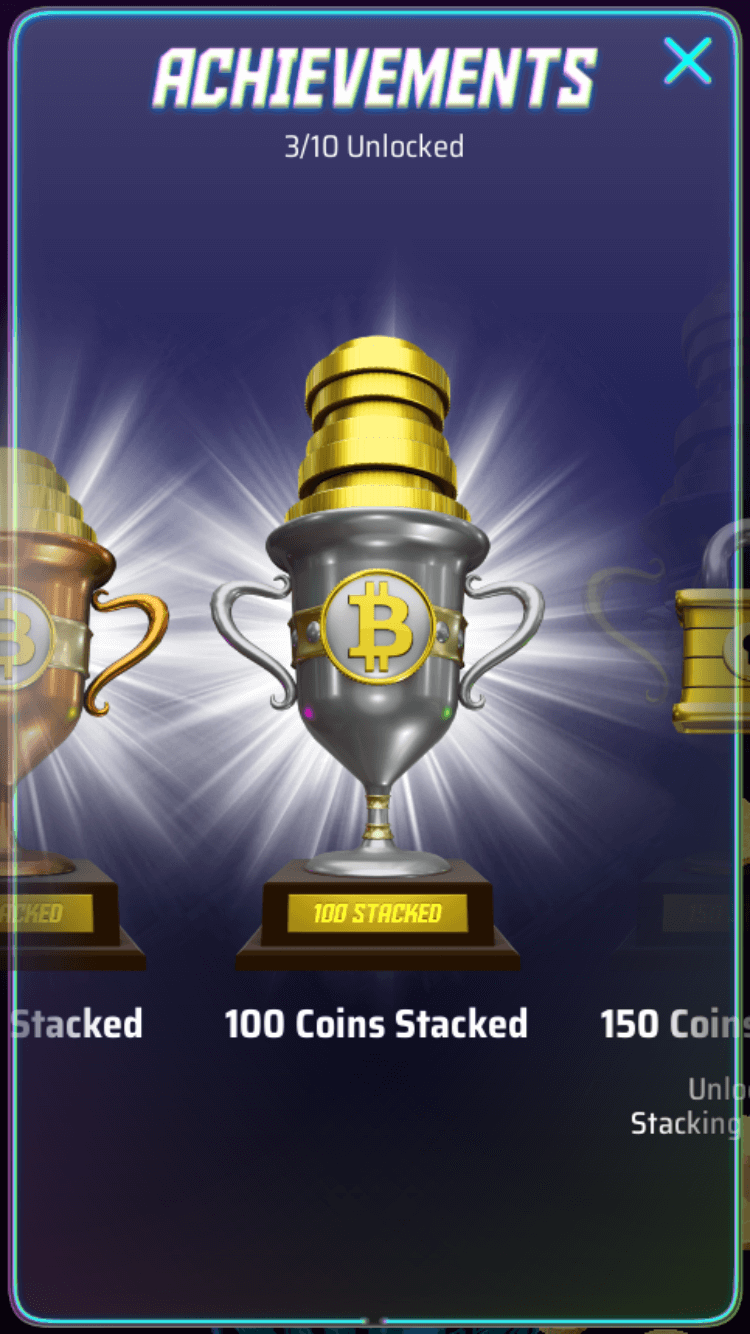
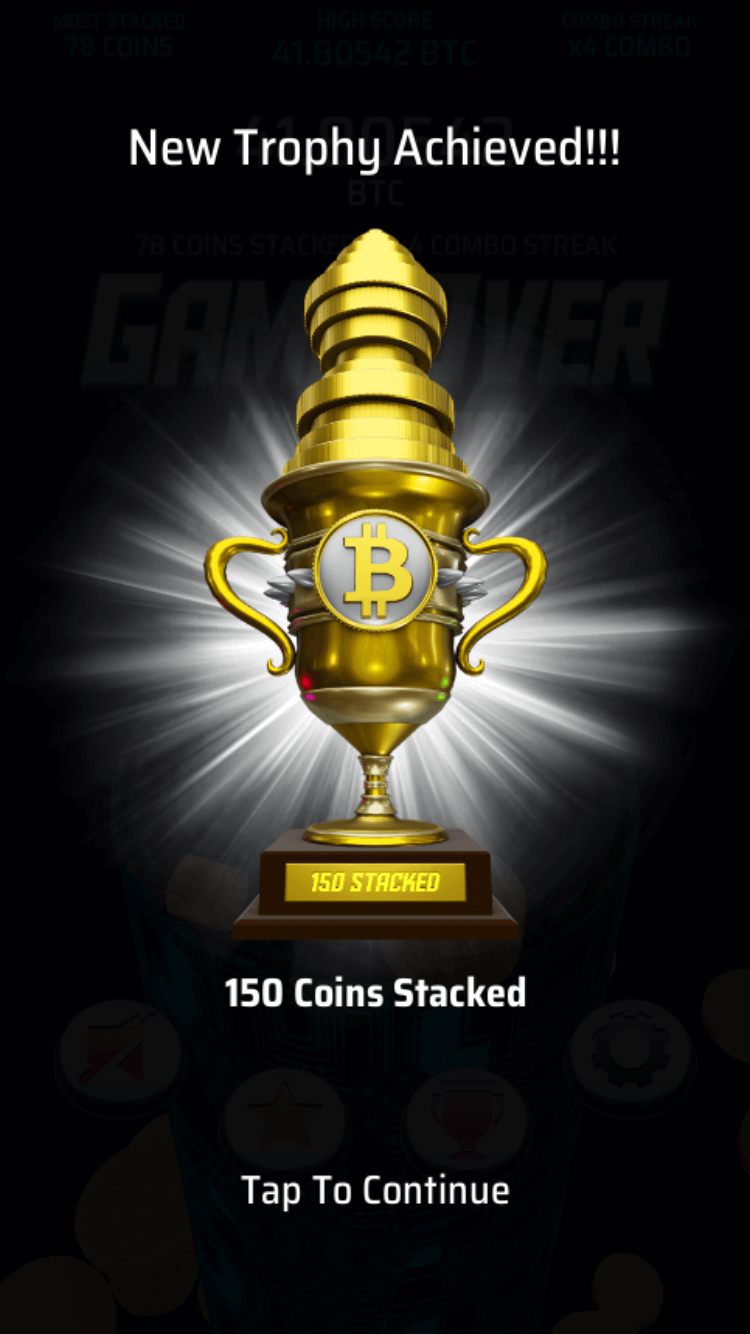
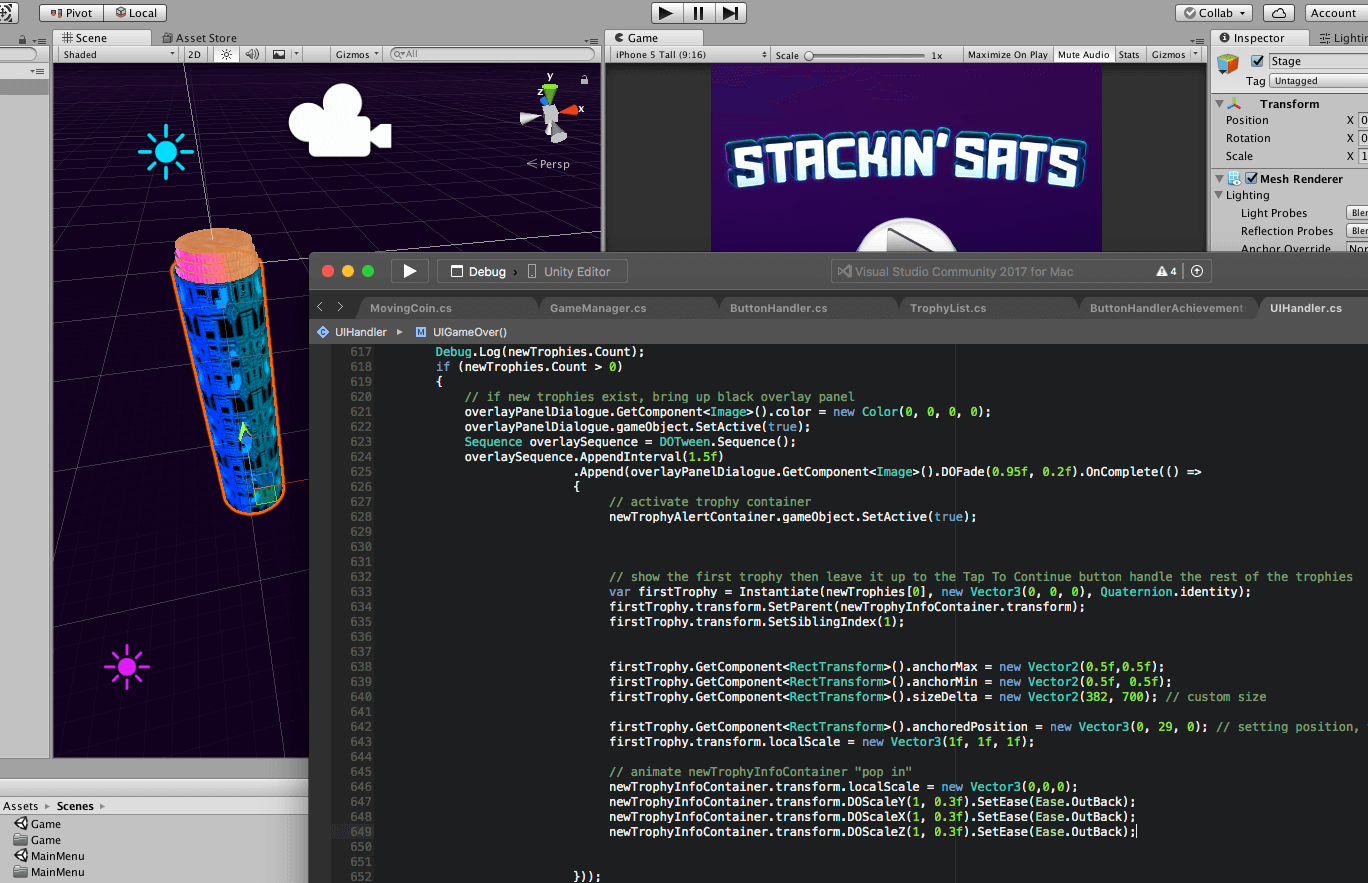
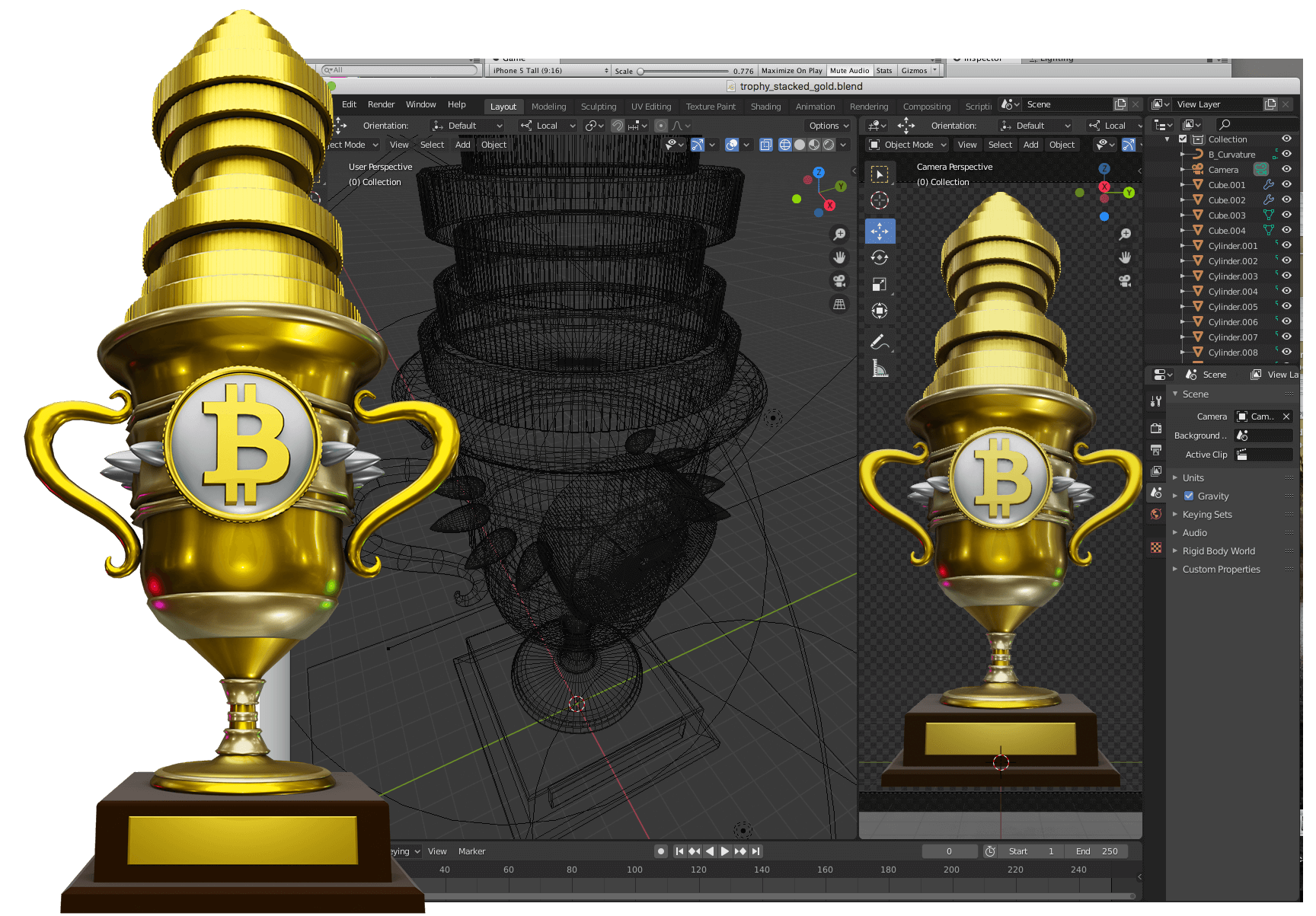
I am the sole developer of a simple, yet addictive Bitcoin cryptocurrency-themed stacking game targeted for Android and iOS devices.
This game was built in Unity using C# Language and all artwork was created in Adobe Photoshop and Blender 3D.
This game was built in Unity using C# Language and all artwork was created in Adobe Photoshop and Blender 3D.
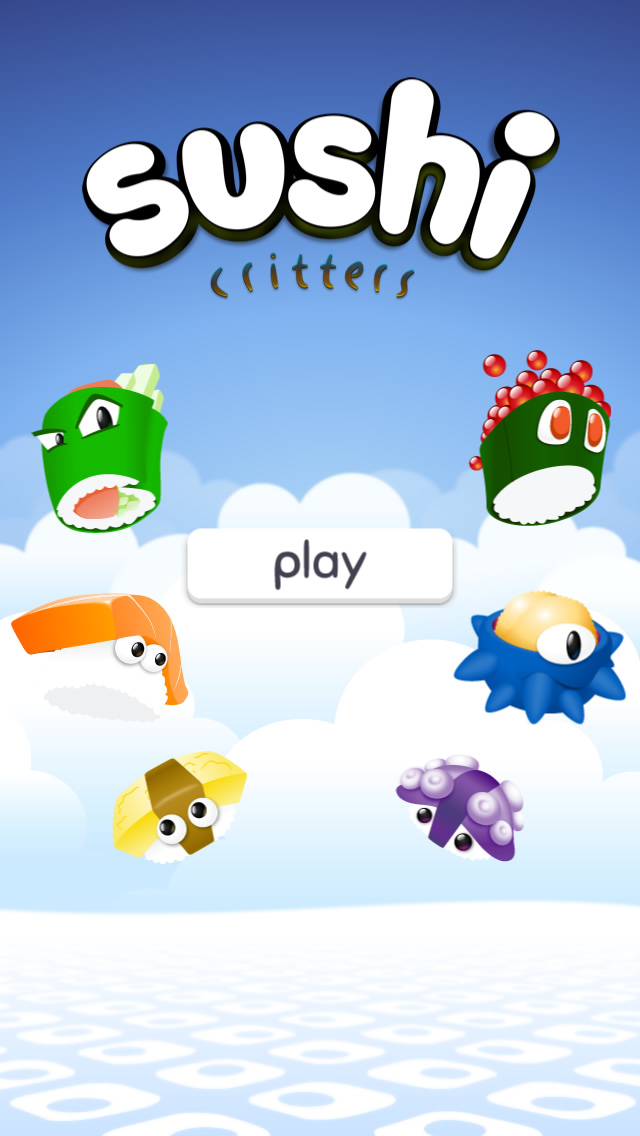
Sushi Critters
Self-Developed
2016
2016
Apps utilized for this project:
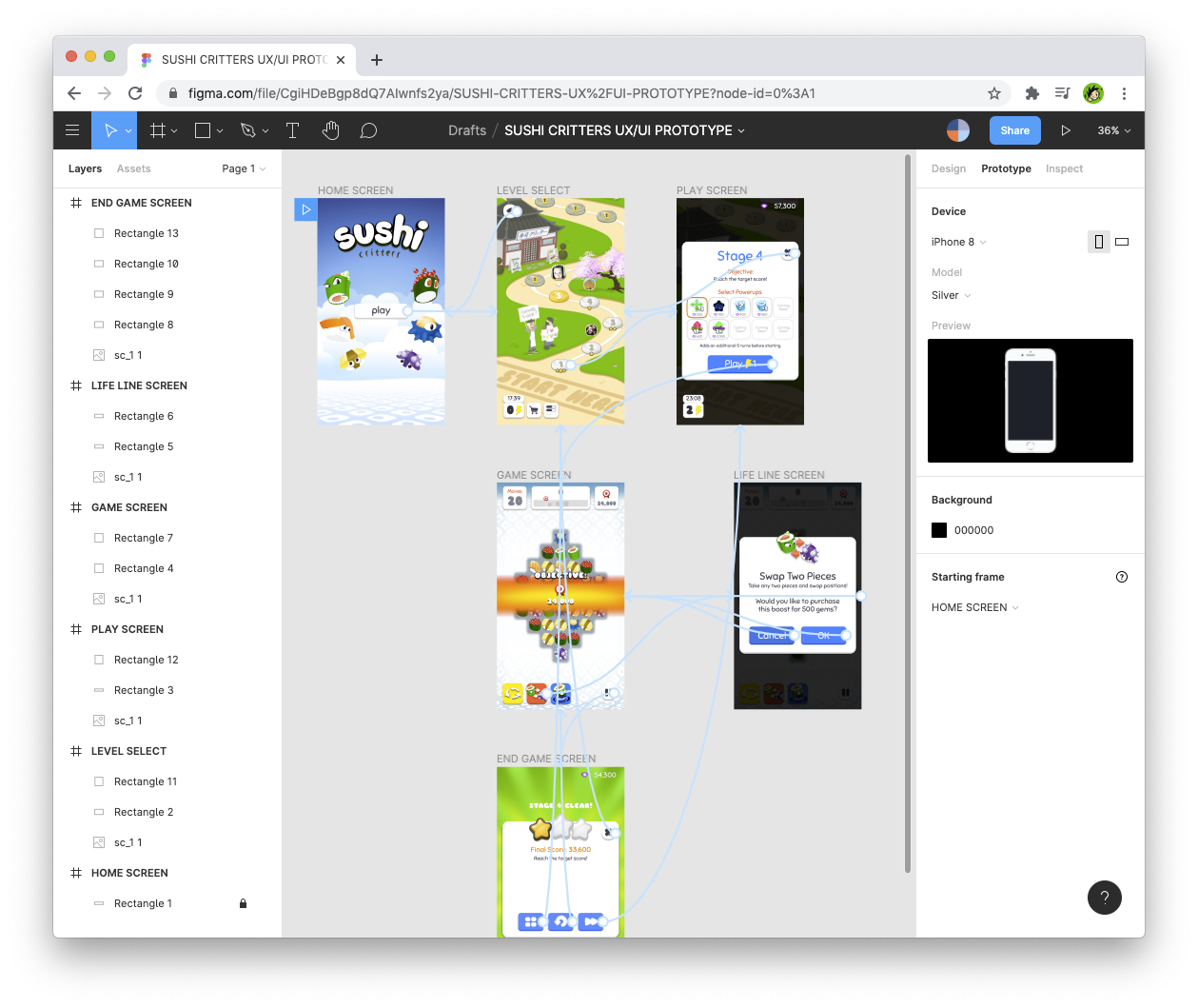
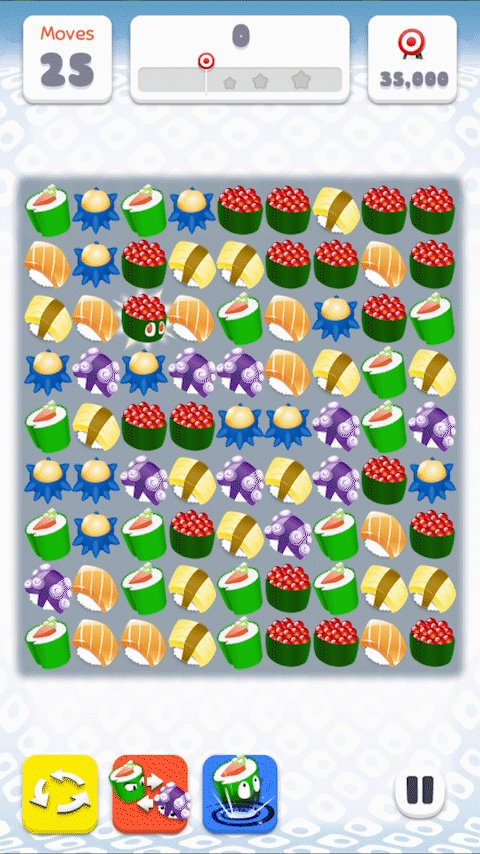
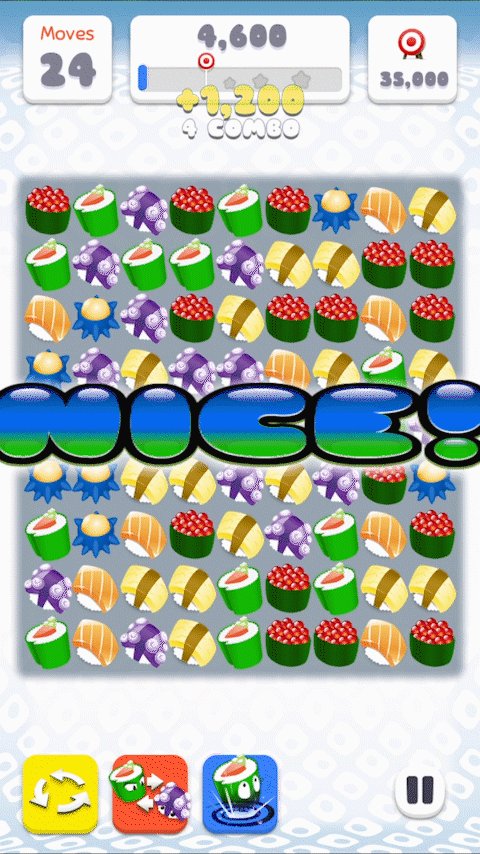
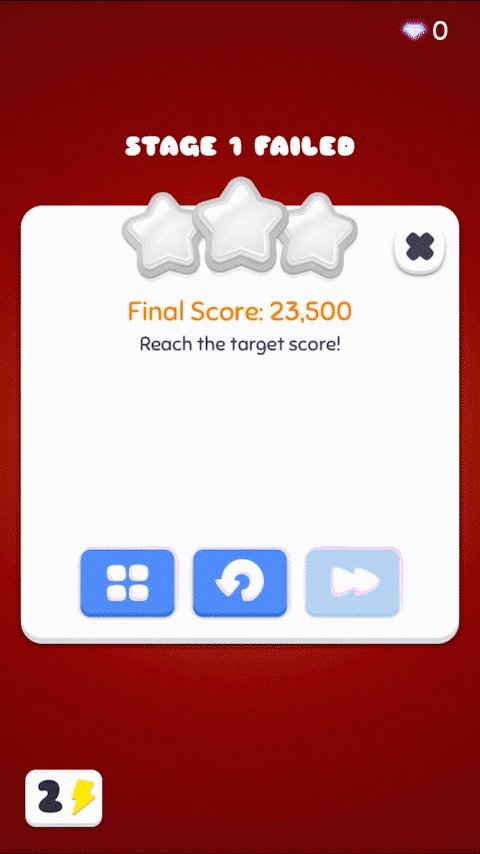
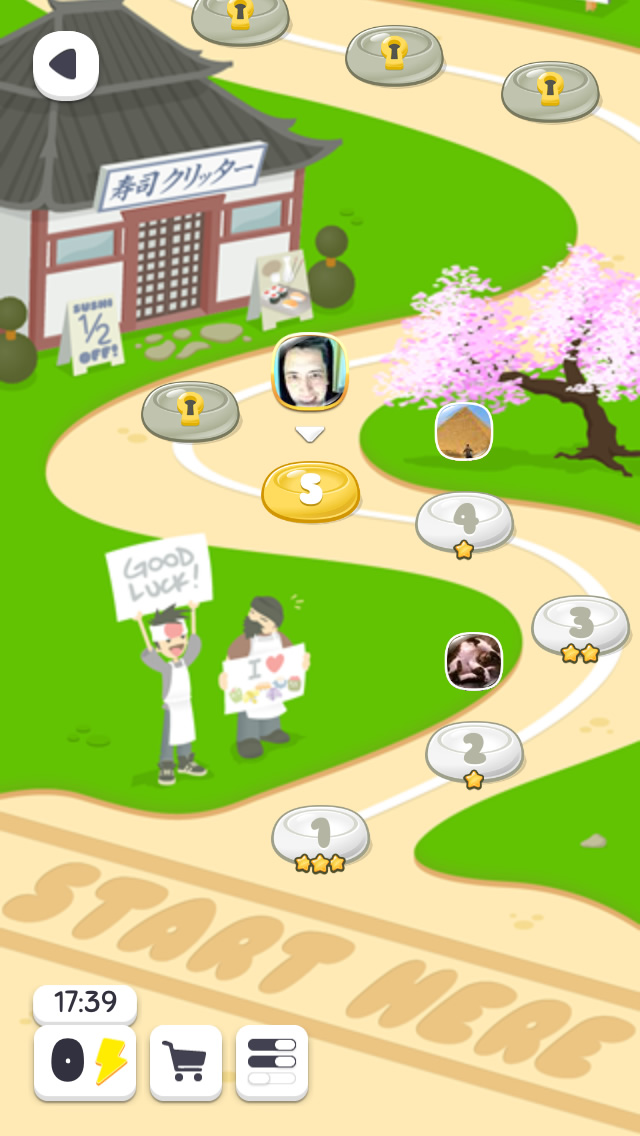
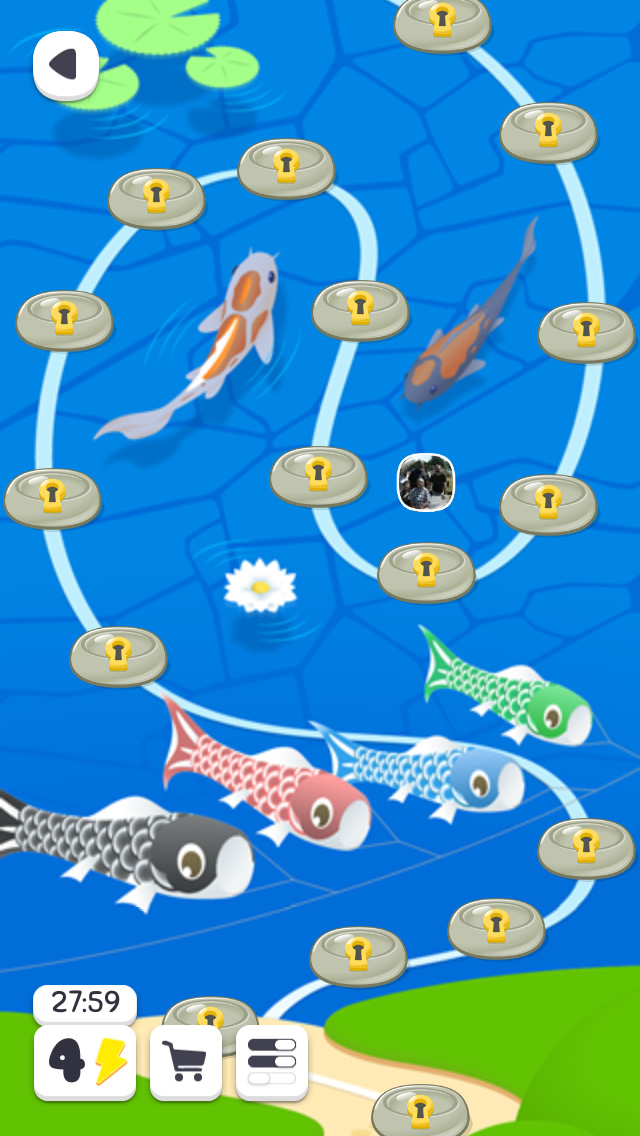
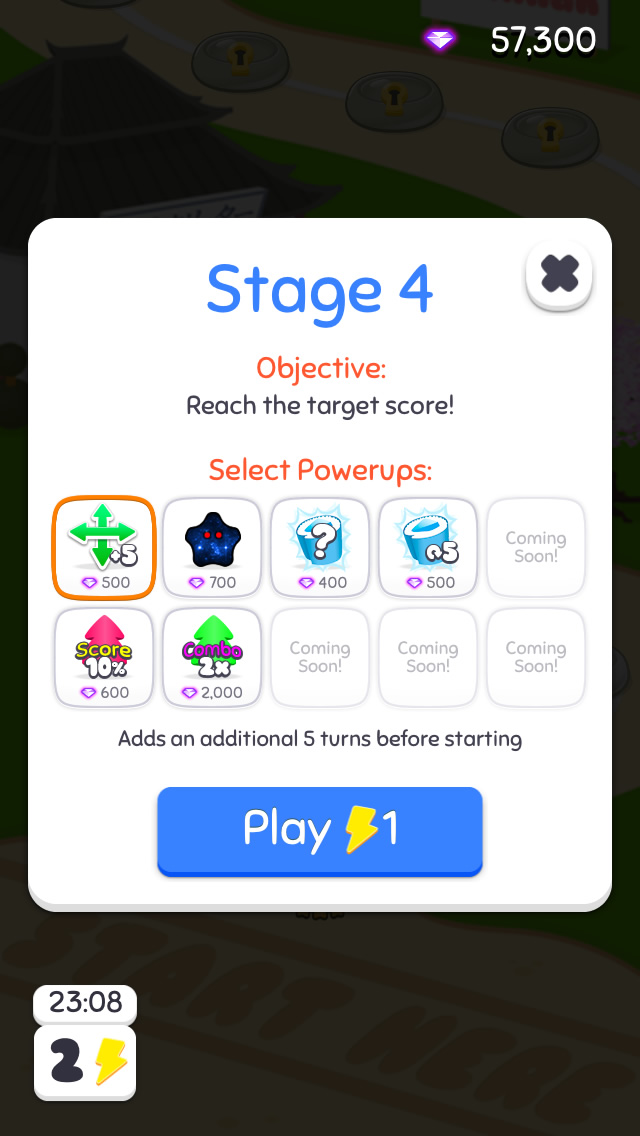
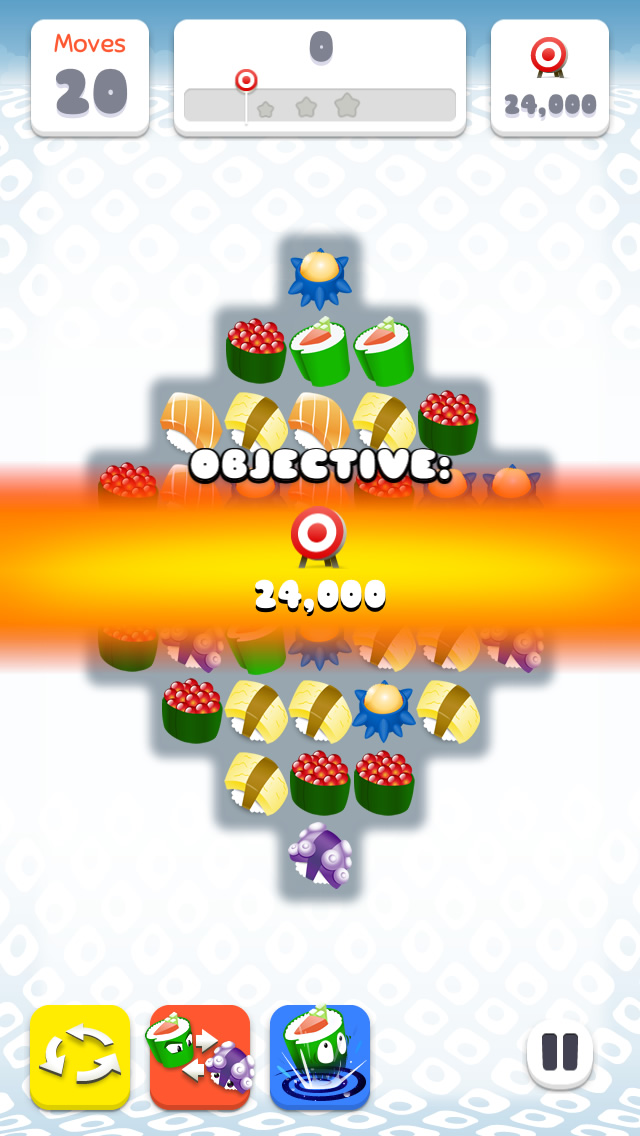
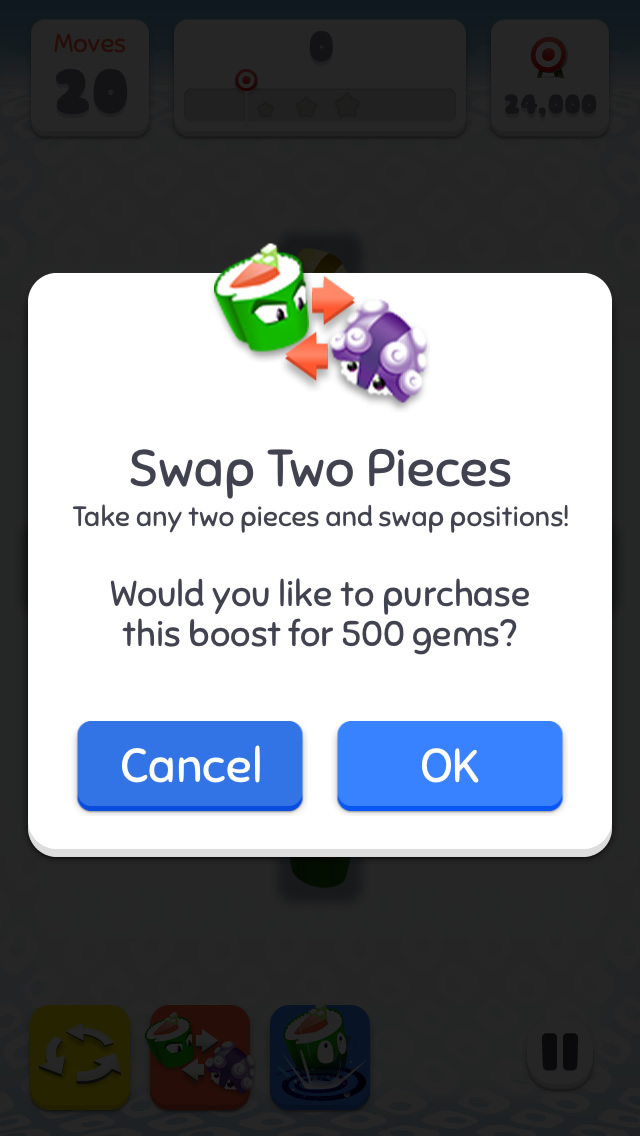
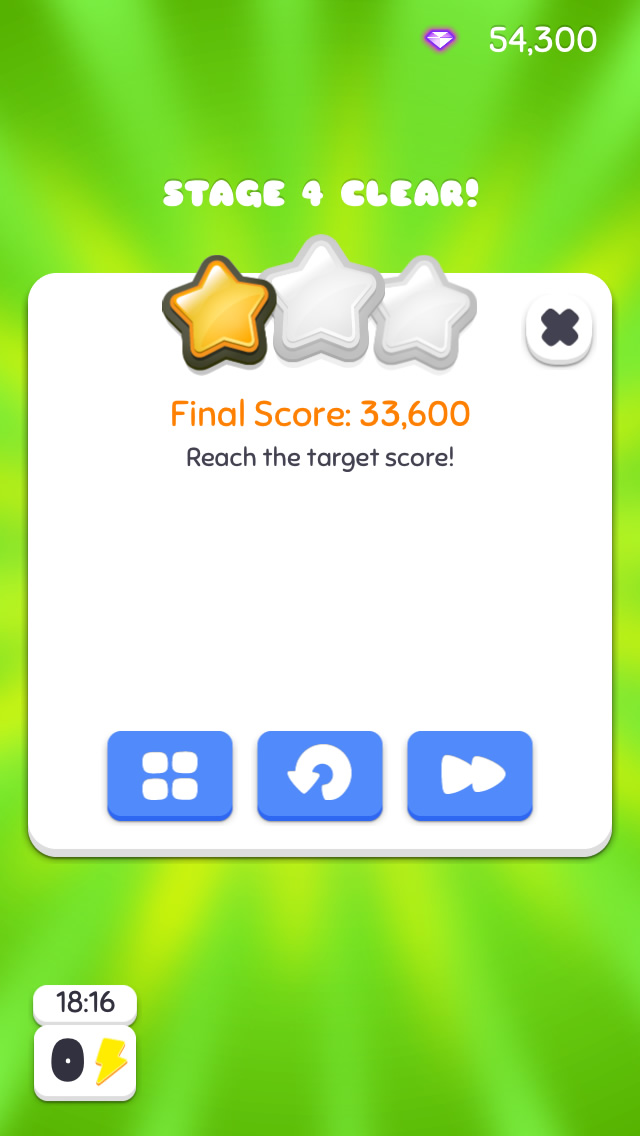
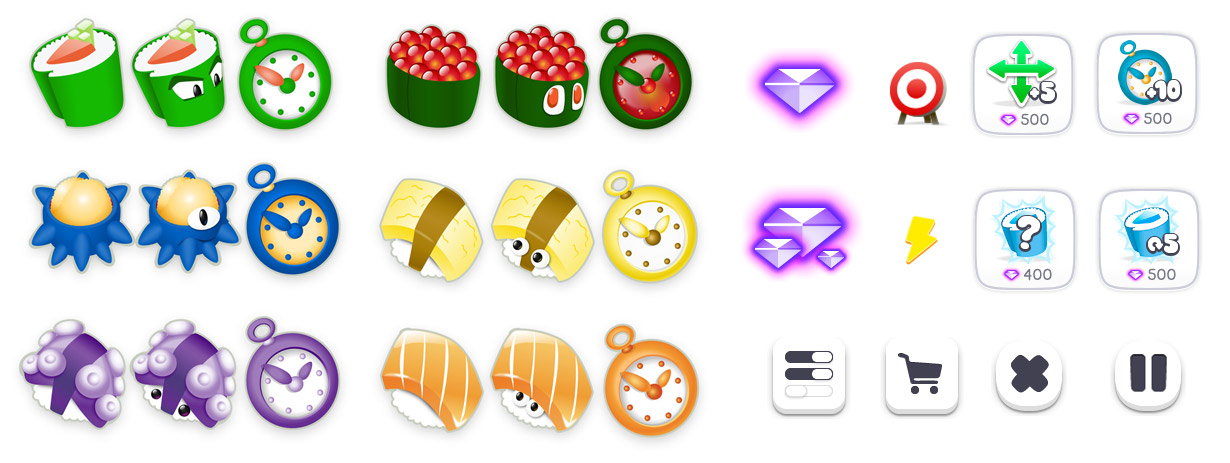
I am the sole designer and developer for my personal project Sushi Critters, a fun and whimsical looking match-3 puzzle game developed with the SpriteKit Framework in XCode targeted for iOS mobile devices.
I myself enjoy Candy Crush and other games like it, so it was decided I should take a crack at creating my own.
This project is currently undergoing a port from SpriteKit to Unity C# for cross-platform availability to include Android mobile devices.
I myself enjoy Candy Crush and other games like it, so it was decided I should take a crack at creating my own.
This project is currently undergoing a port from SpriteKit to Unity C# for cross-platform availability to include Android mobile devices.
BORLA Hear The Power iPad App
Red Guitar Advertising/BORLA Exhaust
2008
2008
Apps utilized for this project:
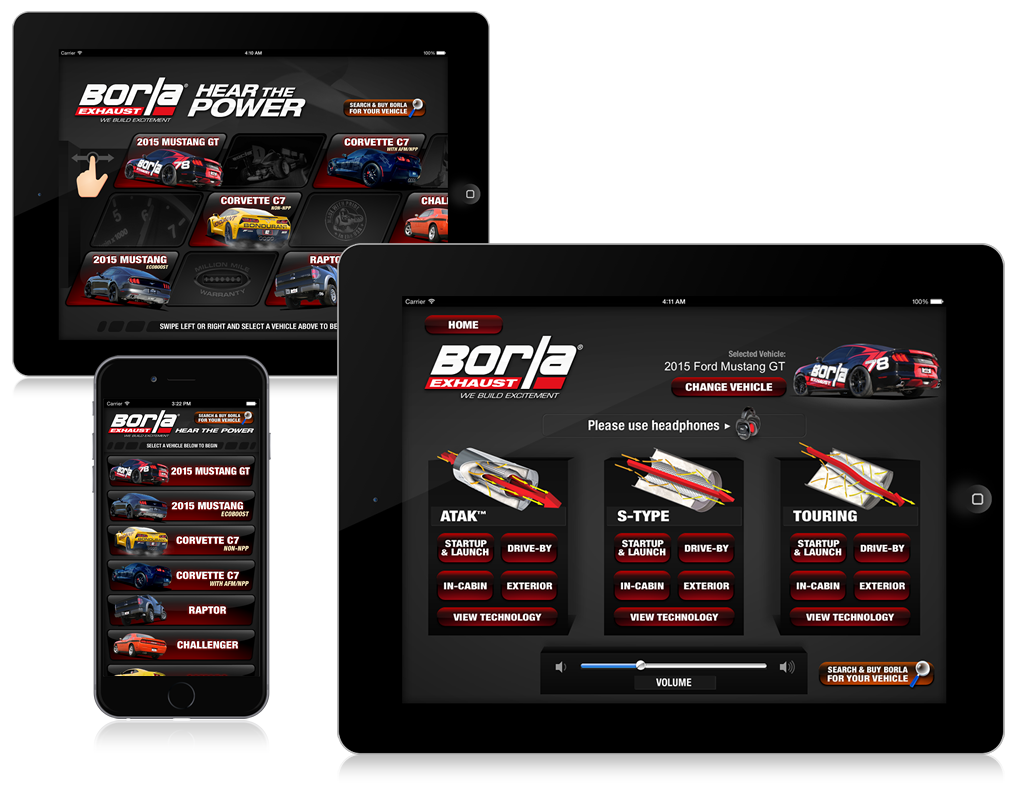
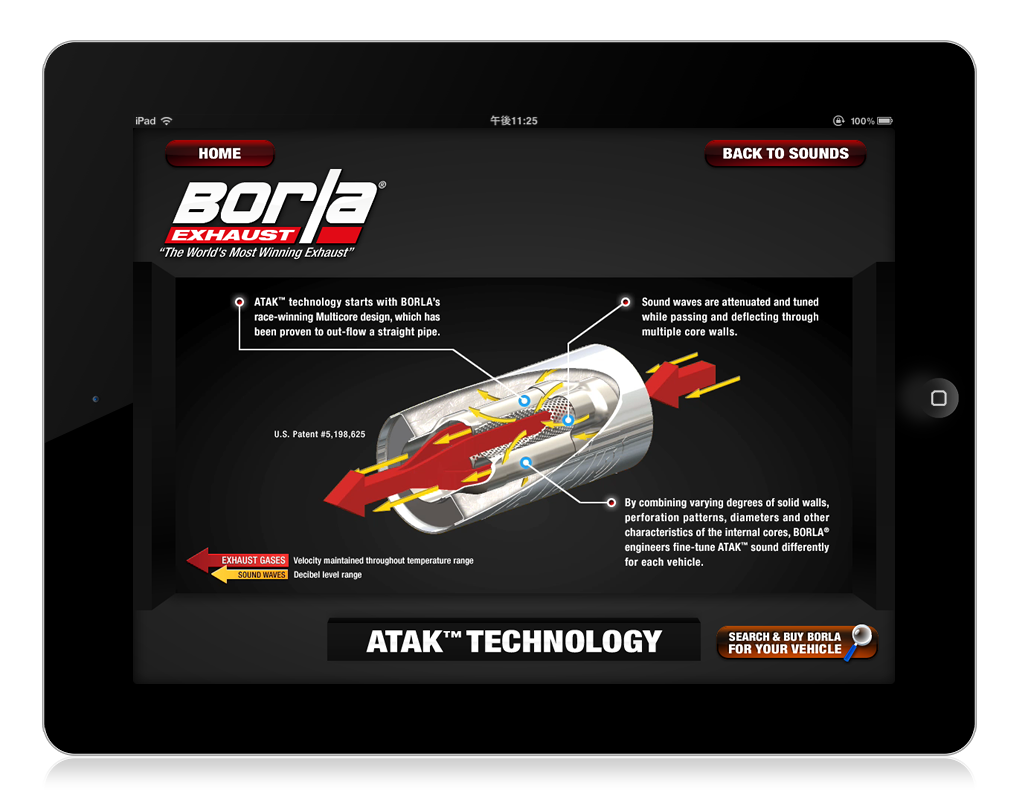
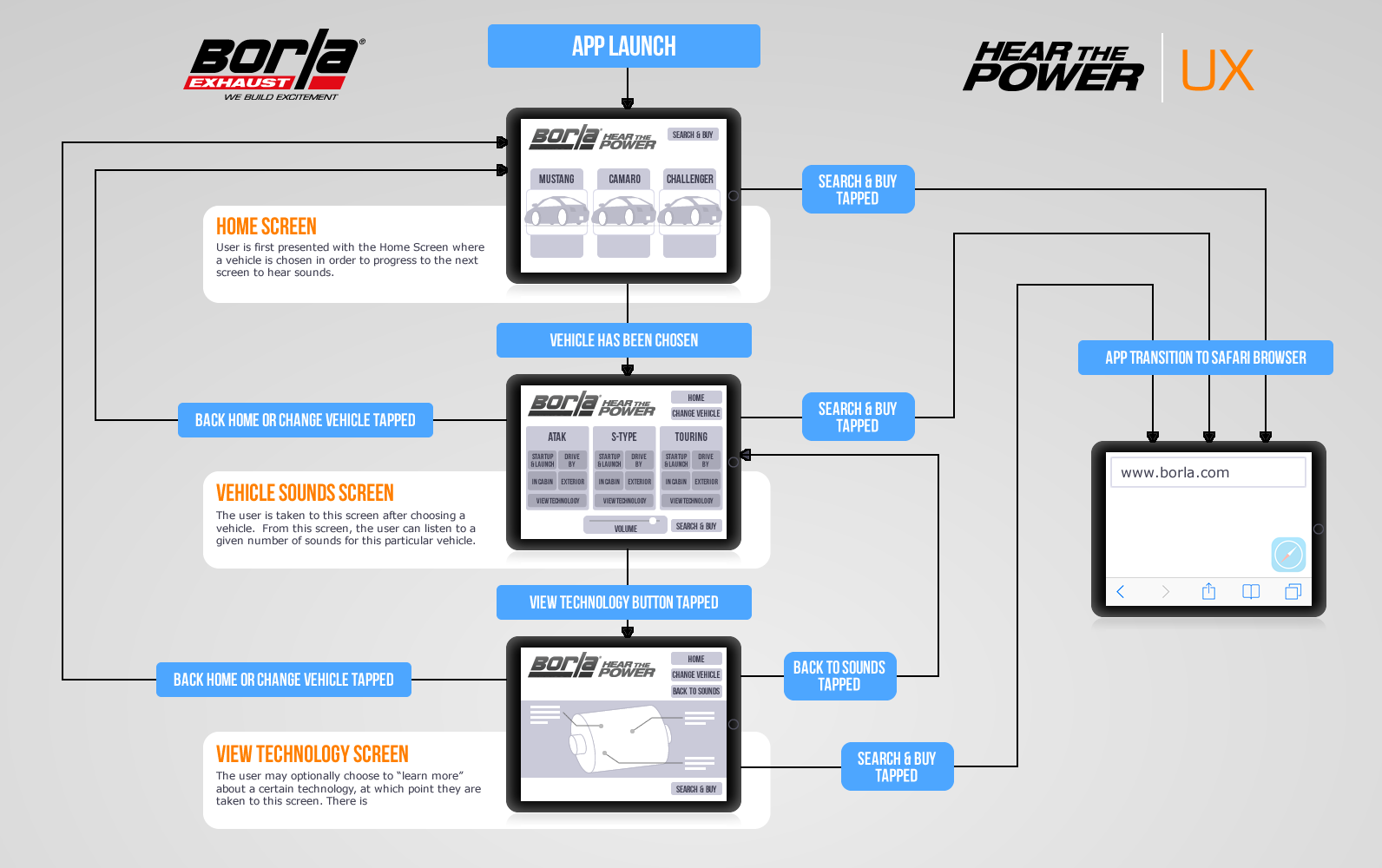
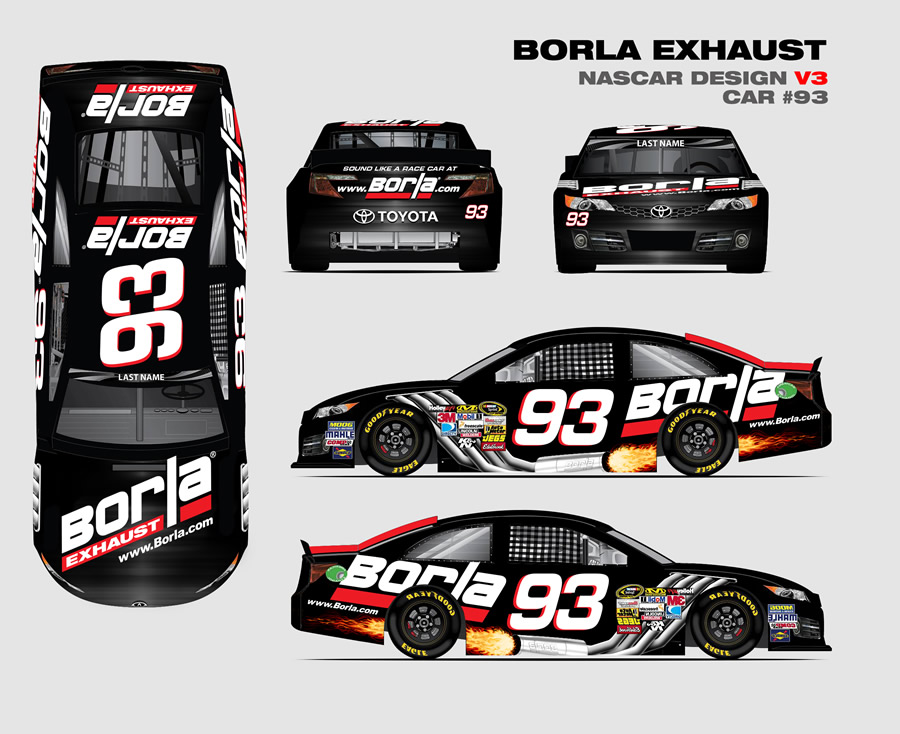
The Borla Exhaust "Hear the Power" iPad app was specifically developed to be used at trade shows and events, allowing booth visitors to experience the distinct sounds of their patented exhaust systems heard in various situations, installed on specially selected vehicles.
Eventually, "Hear the Power" was made available to the public and is currently available to download from the Apple App Store.
Tasks performed for this project: Entire application concept mockups, final graphics, entire project code and complete end-user experience.
Eventually, "Hear the Power" was made available to the public and is currently available to download from the Apple App Store.
Tasks performed for this project: Entire application concept mockups, final graphics, entire project code and complete end-user experience.
AST Alternative Energy - H2MAX Pods
Apps utilized for this project:
I was contracted to animate a 2-minute video demonstrating AST's massive hydrogen-toting H2MAX Pods in a creative way.
Because of the dynamic requirements needed to exhibit the various features of the pods, cylinders, transport frames and trucks, it was decided 3D animation would be the best fit. This was a perfect opportunity to utilize my years of Flash animation experience, but in a 3D environment.
I particularly enjoyed figuring out how to transition back and forth from basic isometric views to more dynamic "pop out the screen" angles and perspectives. I met with AST's creative director on a weekly basis to see this project finished within about 1.5 months.
Software used: Blender 3D, Adobe Illustrator, Adobe After Effects
Because of the dynamic requirements needed to exhibit the various features of the pods, cylinders, transport frames and trucks, it was decided 3D animation would be the best fit. This was a perfect opportunity to utilize my years of Flash animation experience, but in a 3D environment.
I particularly enjoyed figuring out how to transition back and forth from basic isometric views to more dynamic "pop out the screen" angles and perspectives. I met with AST's creative director on a weekly basis to see this project finished within about 1.5 months.
Software used: Blender 3D, Adobe Illustrator, Adobe After Effects
ExakTime Digital Timeclock
Apps utilized for this project:
ExakTime, makers of the wireless JobClock Hornet employee time clock, contacted me to animate a second video for their business. ExakTime wanted to create a humurous but informative cartoon video that portrays the benefits of ExakTime's easy-to-use line of time tracking products.
I initially met with their marketing team and in-house illustrator to discuss their vision and storyboard for the cartoon. I was provided with all the illustrated art and the voice over. It was up to me to source the sound effects from iStockphoto.com. During production of the video, I had met with their team 2 more times to review progress. The video was put together during the course of four weeks. ExakTime uploaded the final piece to Vimeo for sharing and promotional purposes.
Software used: Adobe Illustrator, Adobe Flash Professional
I initially met with their marketing team and in-house illustrator to discuss their vision and storyboard for the cartoon. I was provided with all the illustrated art and the voice over. It was up to me to source the sound effects from iStockphoto.com. During production of the video, I had met with their team 2 more times to review progress. The video was put together during the course of four weeks. ExakTime uploaded the final piece to Vimeo for sharing and promotional purposes.
Software used: Adobe Illustrator, Adobe Flash Professional
Spellista for Google Glass
Apps utilized for this project:
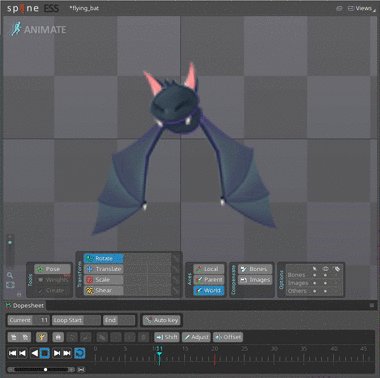
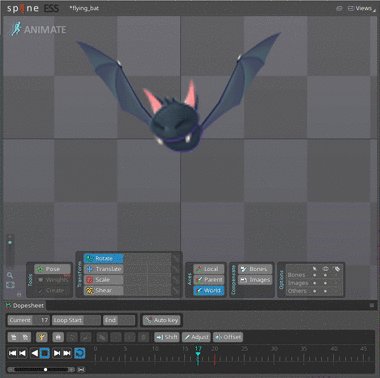
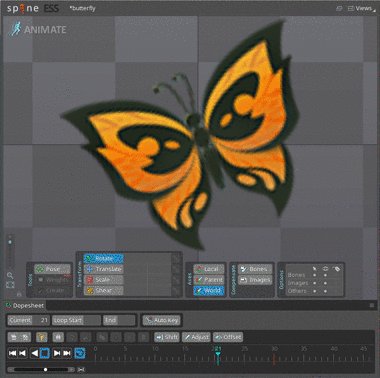
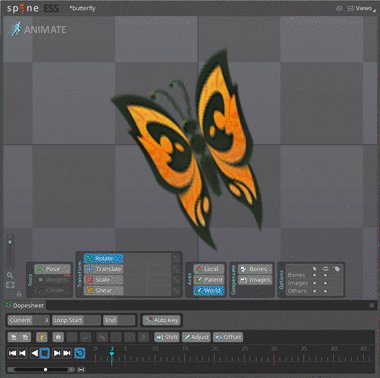
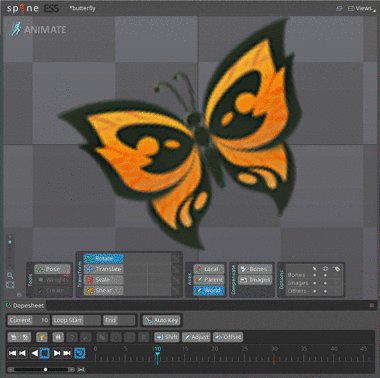
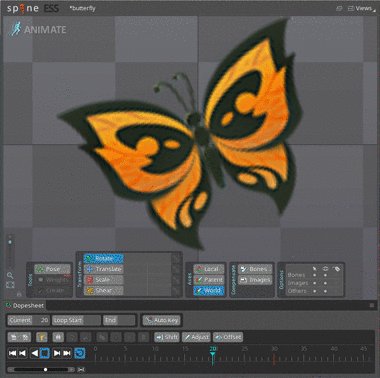
In 2013 I was contracted as an illustrator/animator for Glu Mobile's Google Glass game Spellista.
I was tasked with creating simple, yet interesting background animations for each of the five stages featured in the game. I was excited to work on this project as it gave me the opportunity to put to use my illustration, coloring, shading and animation skills all at once.
Adobe Photoshop and Spine were used to provide Glu with the animated assets.
I was tasked with creating simple, yet interesting background animations for each of the five stages featured in the game. I was excited to work on this project as it gave me the opportunity to put to use my illustration, coloring, shading and animation skills all at once.
Adobe Photoshop and Spine were used to provide Glu with the animated assets.
LINE Stickers
Apps utilized for this project:
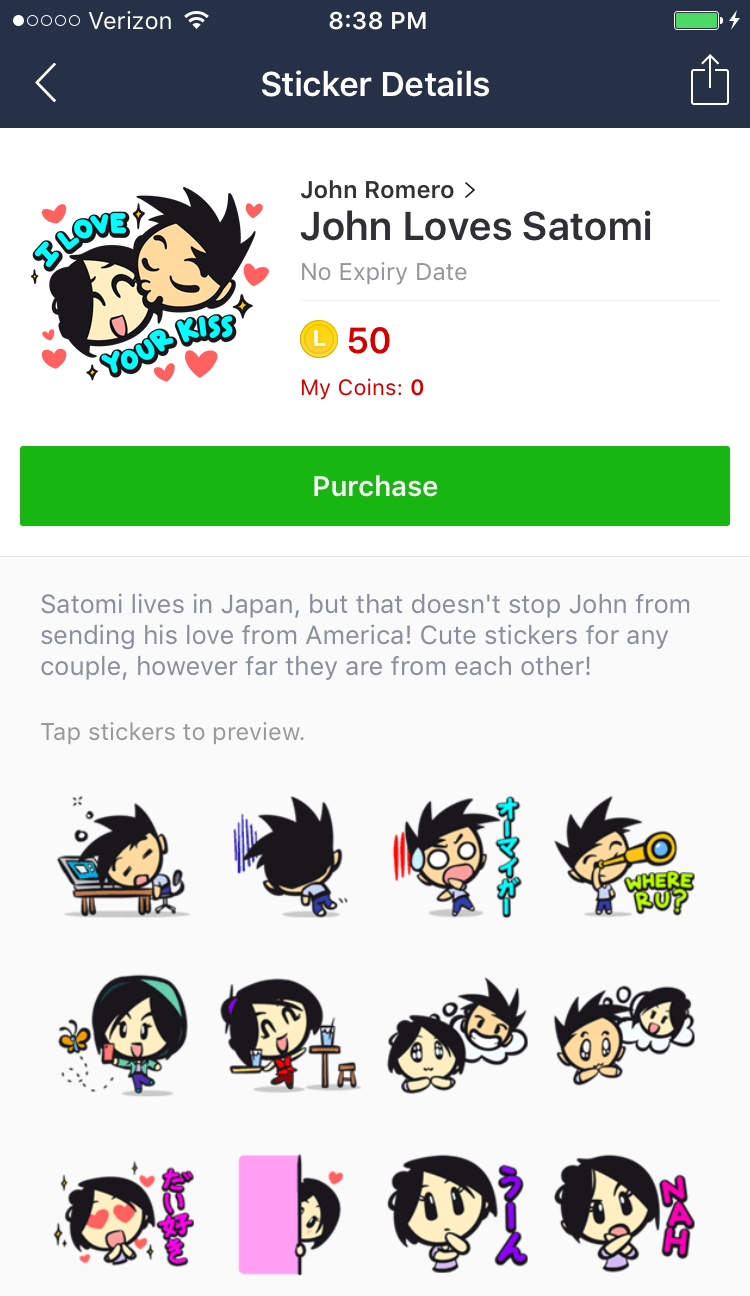
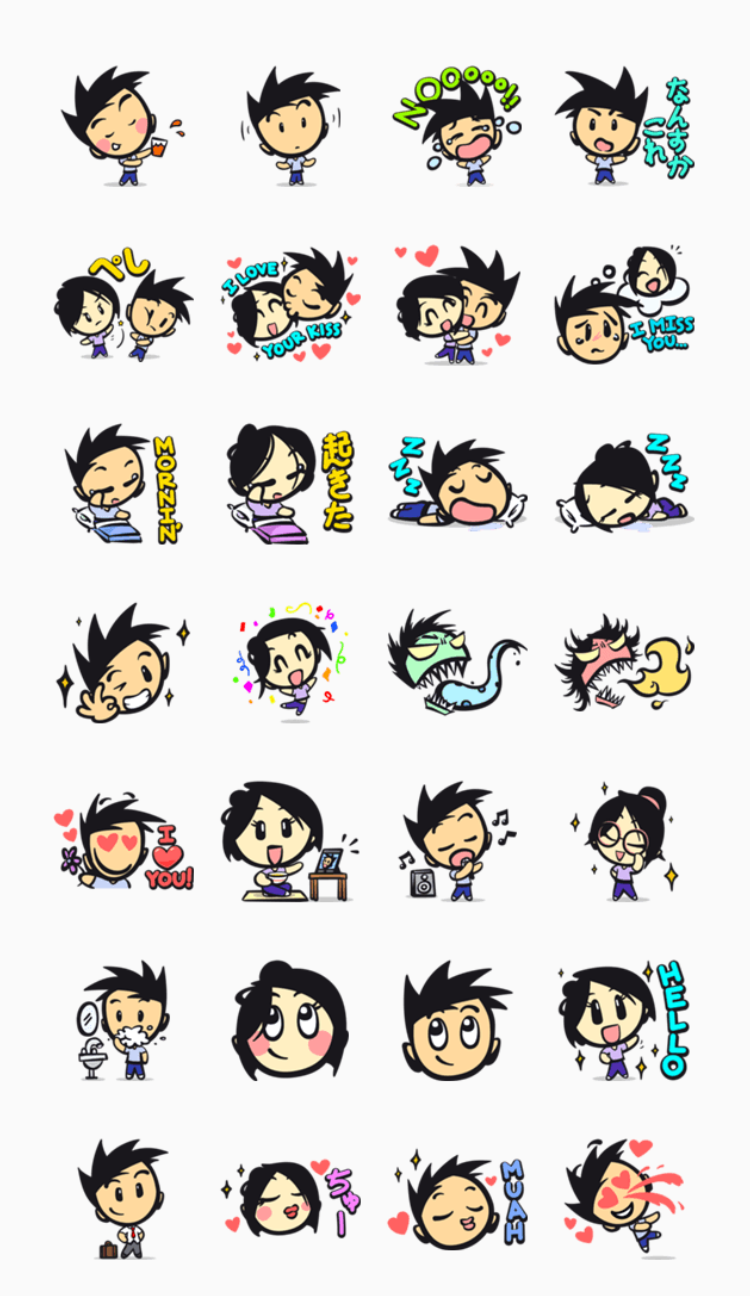
I have created a complete set of 40 full-color English/Japanese stickers titled "John Loves Satomi" that have been approved for sale in the Sticker Shop for the popular messaging app LINE.
LINE sets fairly strict guidelines for the creation of stickers, however my stickers were approved no problem the first time I submitted, even after reading many stories online from other creators about their stickers being rejected multiple times over the course of weeks or months.
I am proud to display this project here on my portfolio as it highlights my attention and adherence to guidelines while at the same time lightly boasting my level of proficiency in my second language, Japanese! よろしくお願いします!
You can find these stickers available to download here: John Loves Satomi - LINE Creator's Stickers
LINE sets fairly strict guidelines for the creation of stickers, however my stickers were approved no problem the first time I submitted, even after reading many stories online from other creators about their stickers being rejected multiple times over the course of weeks or months.
I am proud to display this project here on my portfolio as it highlights my attention and adherence to guidelines while at the same time lightly boasting my level of proficiency in my second language, Japanese! よろしくお願いします!
You can find these stickers available to download here: John Loves Satomi - LINE Creator's Stickers
Download Resume